Votre module serait vraiment plus sympa si une liste d’éléments pouvait être triée via un glisser-déposer, non ? Long et compliqué à implémenter vous dites ? Et bien détromprez-vous, il existe des outils dans le coeur de Drupal pour justement pouvoir facilement implémenter cela, découverte de l’élément de formulaire de type #weight qui est assez méconnu.
Implémenter une telle fonctionnalité relève de l’ordre du theming, vous cherchez à afficher un formulaire d’une façon particulière et les éléments que vous voulez réordonner vont devoir être themés comme un tableau. La fonction qui nous intéresse pour arriver à nos fins s’appelle drupal_add_tabledrag(), elle est appelée au sein d’une fonction de theming que l’on applique à l’élément de formulaire qui englobe vos éléments à réordonner, regardons un peu de code :
/**
* Implements hook_theme().
*/
function module_reorder_text_theme($existing, $type, $theme, $path) {
return array(
'MODULE_reorder_text' => array(
'arguments' => array($form => NULL),
),
}
Il faut donc dans un premier temps déclarer votre fonction de thème. Cette fonction sera directement appliquée à un élément du formulaire comme suit :
function orderable_form($form_state) {
$form = array();
$form['#theme'] = 'module_reorder_text';
}
Regardons maintenant plus en détails le contenu de la fonction de thème :
function theme_module_reorder_text($form) {
// Titre des colonnes du tableau à trier
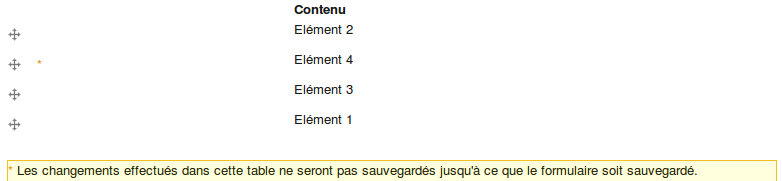
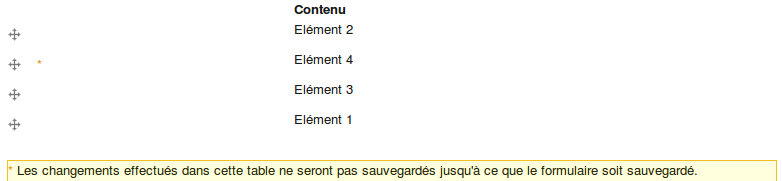
$header = array('', t('Weight'), t('Content'));
// Ajout du comportement "triable" sur le tableau qui a l'ID "sortable-table"
// Order signifie que les éléments seront triables voir la documentation pour les autres comportements
// Sibling : comportement à utiliser sur les éléments du tableau
// sortable-weight est un nom de classe à utiliser sur les champs qui sont liés dans le tableau
drupal_add_tabledrag('sortable-table', 'order', 'sibling', 'sortable-weight');
// $form['items'] est un tableau d'éléments à trier, cet élément de tableau a sa propriété #tree à TRUE.
foreach ($form['items'] as $key => $value) {
$value['weight']['#attributes']['class'] = 'upload-weight';
// Il est nécessaire d'utiliser la fonction drupal_render() pour afficher le champ en HTML
// Le javascript va remplacer le champ weight par des éléments qui peuvent être glissés / déposés pour réorganiser le tri.
$row = array('', drupal_render($value['weight']), drupal_render($value['text']));
$rows[] = array('data' => $row, 'class' => 'draggable');
}
$output .= theme('table', $header, $rows, array('id' => 'sortable-table'));
return $output;
}

Le vrai point important ici consiste à utiliser la fonction drupal_render() pour afficher le contenu des éléments du tableau.
C’est vraiment grâce à ce genre de petits détails que Drupal devient toujours plus indispensable. Merci Drupal !