Comme nous le verrons dans cet article, il peut être très rapide d'ajouter des fonctions de cartographie sur un site Drupal, avec quelques modules simples.
Nous allons ici travailler avec une poignée de modules : geolocation, ctools, views, ip_geoloc et libraries
Quelques étapes seulement sont nécessaires pour y arriver :
- Activer les modules
- Créer ou modifier un type de contenu pour ajouter un champ de type "geolocation"
- Pour aller plus loin, créer une vue reprenant nos différents points de vue
Télécharger et activer le module Geolocation
Avec drush le téléchargement et l'installation se font en deux lignes de commande :
drush dl geolocation
drush en geolocation geolocation_googlemaps geolocation_html5
Ceci active le module principal, ainsi que le "widget" Google Maps et la possibilité de géolocaliser via HTML5.
Création / Modification du contenu
Une fois le module activé, on peut ajouter un champ de type "Geolocation".

On choisit alors le type de "widget" pour la saisie : Google Map (une carte), Latitude / Longitude (2 cases pour la saisie) ou la géolocalisation HTML5.

Voyons le comportement de chacun en saisie...
Latitude / Longitude
Dans ce mode, il faut saisir directement la latitude et longitude. Cela peut être intéressant si on dispose déjà de ces informations.

Géolocalisation HTML 5
Dans ce mode, lorsqu'on coche la case, le navigateur nous propose d'utiliser nos coordonnées.


Ceci n'est évidemment intéressant que dans certains cas, lorsqu'on veut par exemple établir une localisation d'utilisateurs, ou éventuellement avec un site affiché sur mobile.
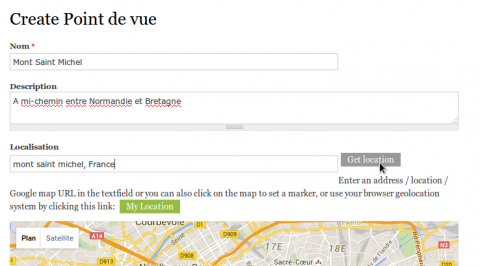
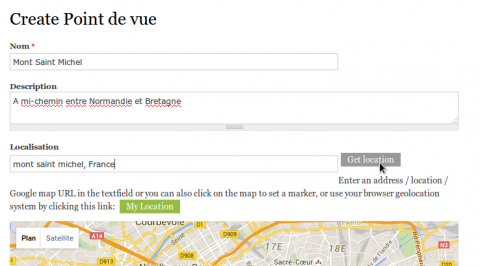
Google Map
Cette option est beaucoup plus visuelle. Elle s'appuie sur les API de Google Map pour réaliser un premier géocodage, à partir des informations saisies (via le bouton "Get location")

Dès lors, la carte s'affiche avec le marqueur, que l'on peut bouger (ceci se paramètre), afin d'affiner la position directement sur la carte.

Visualisation
De la même manière que pour la saisie, le module propose différents types de formateurs : simple texte, latitude ou longitude en text, carte google map statique, carte google map dynamique, html5 map.
Voyons donc les différents modes de rendu / affichage.
Simple texte
Pas très visuel, on affiche uniquement les données de longitude et latitude.

Par exemple, pour le mont Saint Michel on va trouver quelque chose comme
Geolocation is 48.63559154226376, -1.5108776092529297
Texte simple Latitude ou Latitude
Ceci affiche sous forme de texte la latitude OU la longitude selon le choix défini, de la même manière que précédemment.
Carte Google Map Statique
Ce format d'afichage nous permet déjà de rentrer dans le monde de la cartographie, et d'afficher les coordonnées sur une carte. On dispose de quelques options : la taille de la carte, le format d'image (PNG 8 bits par défaut), le type (route, satellite, hybride) et le niveau de zoom.

Tout ceci est réglable. Par défaut on obtient une carte statique (pas de zoom ni de déplacement).

Carte Google Map dynamique
Nous allons ici un cran plus loin, avec une carte dynamique, sur laquelle on va pouvoir zoomer et scroller. De la même manière que précédemment, on pourra fixer la taille de la carte, le niveau de zoom par défaut et le type de carte (route, satellite).

C'est souvent ce type d'affichage que l'on utilisera avec ce module.
On y retrouve les possibiltiés offertes par Google Map : zoom, déplacement de la carte, choix de l'affichage en mode route ou satellite.
HTML5 Image
Cet affichage montre une planisphère, avec la localisation de manière très vague. Personnellement je ne vois pas trop l'intérêt ?

Afficher plusieurs points sur la carte
Pour le moment, nous n'avons pu afficher qu'un seul point sur la carte, celui qui correspond à notre contenu.
Si on veut aller plus loin, il faut passer par le module Views. Il faut cependant ajouter un module qui permettra de faire le lien entre Geolocation et Views : IP Geolocation Views and Maps. Sans cela, il ne sera pas possible d'afficher une seule carte avec tous les contenus.
Commençons par télécharge et activer ces modules (libraries est un pré-requis pour ip_geoloc):
drush dl ctools views ip_geoloc libraries
drush en ctools views views_ui ip_geoloc libraries
Il faut alors créer une vue, qui va afficher les champs de nos contenus. On peut choisir un format "Map (Google API)" :

ainsi que le champ qui contient les données de géolocalisation, le type de marqueur, etc. :

On sauvegarde et on peut alors voir le résultat :

D'autres paramètres sont disponibles dans le module IP Geolocation : choix du marqueur, niveau de zoom et centre de la carte par défaut, etc. C'est un module très riche, et qui peut également s'interfacer avec d'autres modules tels que Leaflet, si l'on ne veut pas dépendre de Google Maps.
On peut aussi afficher des marqueurs différents, sur la base d'une taxonomie liée au contenu, par exemple
Conclusion
Nous avons vu qu'il est possible très rapidement d'ajouter des fonctions de cartographie dans Drupal. Nous verrons dans d'autres articles qu'il existe plusieurs modules permettant d'arriver au même résultat, avec plus ou moins de richesse et de souplesse.
L'avantage du module Geolocation est de proposer une approche tout en un : stockage des coordonnées, widget de saisie et modes d'affichage. Par contre, il n'est pas possible d'avoir une version textuelle de l'adresse en plus de la carte. C'est l'une des limitations de ce module.