Influence du paramétrage APC sur les performances Drupal
Avec une version PHP inférieure à 5.5 il est recommandé d'utiliser un cache d'OpCode. Ce cache permet d'améliorer les performances de PHP, en mettant en cache le code PHP une fois qu'il a été analysé.
L'un des caches les plus utilisés est APC. Son installation sur une distribution type Debian consiste simplement en une commande
apt-get install php-apc
Par défaut, la taille mémoire réservée est de 32 Mo.
Si cette taille n'est pas optimale, les performances peuvent être dégradées au lieu d'être améliorées. En effet, on a alors un phénomène de saturation du cache, de fragmentation, et le code doit passer par des phases de check / miss / insert.
Pour nos tests, nous réalisons une première séance de tirs avec l'outil siege, pendant 2 minutes, sur une liste de 200 urls (les contenus ont été générés par le module Devel generate).
Résultats sans APC
Transactions: 770 hits Availability: 100.00 % Elapsed time: 119.15 secs Data transferred: 3.97 MB Response time: 3.81 secs Transaction rate: 6.46 trans/sec Throughput: 0.03 MB/sec Concurrency: 24.63 Successful transactions: 766 Failed transactions: 0 Longest transaction: 4.65 Shortest transaction: 0.55
Typiquement, sans Cache d'OpCode et sans cache Drupal, les performances sont assez faibles.
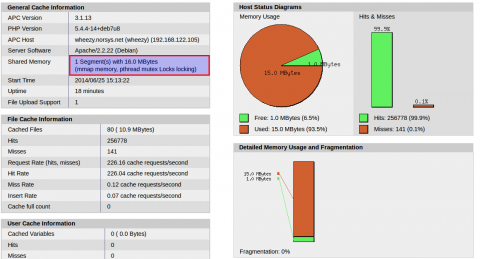
Résultats avec 16 Mo
Le résultat de la commande siege est :
Transactions: 2928 hits Availability: 100.00 % Elapsed time: 119.51 secs Data transferred: 14.98 MB Response time: 1.02 secs Transaction rate: 24.50 trans/sec Throughput: 0.13 MB/sec Concurrency: 24.89 Successful transactions: 2917 Failed transactions: 0 Longest transaction: 2.78 Shortest transaction: 0.55
Sur cette VM de test, on obtient 24 transactions par secondes, sans cache drupal activé. On constate que la taille mémoire utilisée par le cache est de 15 Mo environ. Par rapport à la configuration sans le cache APC, on augmente les performances d'un rapport 4 environ.
La consommation mémoire APC est la suivante :

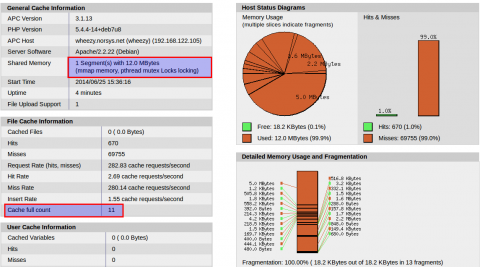
Résultats avec 12 Mo
Transactions: 784 hits Availability: 99.87 % Elapsed time: 119.73 secs Data transferred: 3.99 MB Response time: 3.75 secs Transaction rate: 6.55 trans/sec Throughput: 0.03 MB/sec Concurrency: 24.58 Successful transactions: 778 Failed transactions: 1 Longest transaction: 4.42 Shortest transaction: 0.58
Dans ce cas, le paramétrage du cache APC n'est pas correct. En effet, la taille du cache n'est pas suffisante pour stocker toutes les opérations.
Du coup, les performances chutent drastiquement (environ 1/4 des performances précédentes), et l'on a des performances identiques au fonctionnement sans le cache APC.
On constate que le cache APC est saturé, et que l'on voit des "cache full count", qui signifient que le cache a été rempli et qu'il a fallu vider des éléments, ce qui est très pénalisant.

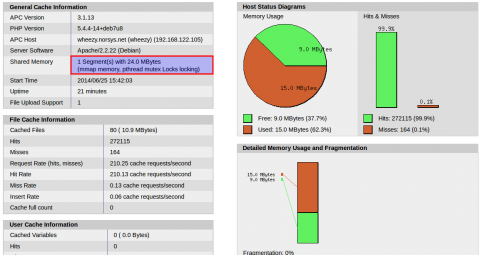
Résultats avec 24 Mo
Transactions: 3104 hits Availability: 100.00 % Elapsed time: 119.67 secs Data transferred: 15.90 MB Response time: 0.96 secs Transaction rate: 25.94 trans/sec Throughput: 0.13 MB/sec Concurrency: 24.89 Successful transactions: 3085 Failed transactions: 0 Longest transaction: 1.53 Shortest transaction: 0.48
Avec 24 Mo, les choses rentrent dans l'ordre. Le cache est correctement utilisé, mais il n'y a pas d'amélioration des performances.

Résultats avec 32 Mo
Transactions: 2595 hits Availability: 100.00 % Elapsed time: 119.78 secs Data transferred: 13.48 MB Response time: 1.15 secs Transaction rate: 21.66 trans/sec Throughput: 0.11 MB/sec Concurrency: 24.87 Successful transactions: 2583 Failed transactions: 0 Longest transaction: 5.92 Shortest transaction: 0.89
Conclusion
Cette série de tests a montré que le paramétrage du cache APC doit être régulièrement monitoré et validé, sous peine d'avoir un effet inverse à celui attendu et de dégrader les performances.
On peut également constater qu'il ne sert à rien de surallouer la mémoire, car une fois la taille optimale allouée, il n'y a aucun gain.
Cela prouve également que le choix de l'hébergeur est important, et que la richesse du CMS Drupal a également des impacts sur les performances de la plate-forme. Il convient donc de faire le bon choix. Un hébergement mutualisé ne pourra généralement pas offrir la souplesse d'un hébergeur spécialisé, capable de mettre en oeuvre les bons composants et les bons paramétrages.
Addendrum : impact du cache Drupal
Les tests ont été réalisés avec le cache désactivé. De ce fait, de nombreuses requêtes MySQL sont générées, et tendent à ralentir le débit.
Si on active le cache Drupal pour les utilisateurs anonymes, les résultats sont spectaculaires.
Un premier essai sans cache APC, mais avec le cache Drupal :
Transactions: 3610 hits Availability: 100.00 % Elapsed time: 119.95 secs Data transferred: 18.70 MB Response time: 0.83 secs Transaction rate: 30.10 trans/sec Throughput: 0.16 MB/sec Concurrency: 24.91 Successful transactions: 3598 Failed transactions: 0 Longest transaction: 5.18 Shortest transaction: 0.59
On constate une nette amélioration par rapport à un paramétrage sans cache (30 transactions / seconde vs 6.5). Au final, on est assez proche d'une configuration APC sans cache Drupal.
Deuxième essai avec le cache Drupal et le cache APC :
Transactions: 23611 hits Availability: 100.00 % Elapsed time: 119.03 secs Data transferred: 122.00 MB Response time: 0.13 secs Transaction rate: 198.36 trans/sec Throughput: 1.02 MB/sec Concurrency: 24.93 Successful transactions: 23483 Failed transactions: 0 Longest transaction: 2.49 Shortest transaction: 0.06
Lorsqu'on active les caches APC et Drupal, les performances sont multipliées par 30 !
N'oubliez donc pas, pour avoir de bonnes performances, d'activer tous les niveaux de cache possibles : au niveau Drupal, mais également au niveau PHP. Le choix d'un hébergeur qui supporte ces différents niveaux est un gage de performances. Mon hébergeur, HebInWeb.com, met en oeuvre APC sur les instances Drupal.
Catégorie:
Tag:














 C’est une question intéressante à se poser lorsque l’on constate que de plus en plus d’acteurs venus à Drupal commencent à faire marche arrière faute de libertés suffisantes avec Drupal 7 et d’une arrivée très tardive de Drupal 8. S’interroger sur ce à quoi ressemblera le web dans quelques années est une chose, mais s’inquiéter de savoir si Drupal fera partie de ce tableau en est une autre. La réponse est probablement non.
C’est une question intéressante à se poser lorsque l’on constate que de plus en plus d’acteurs venus à Drupal commencent à faire marche arrière faute de libertés suffisantes avec Drupal 7 et d’une arrivée très tardive de Drupal 8. S’interroger sur ce à quoi ressemblera le web dans quelques années est une chose, mais s’inquiéter de savoir si Drupal fera partie de ce tableau en est une autre. La réponse est probablement non.