Drupal - Utiliser Devel Generate pour générer des entités personnalisées
Devel Generate est un sous module de Devel permettant de générer du contenu de test pour son site drupal, que cela soit des nœuds, des termes de taxonomy, des utilisateurs ou encore des éléments de menu.
Il est aussi possible de développer un petit plugin permettant de générer des entités d'un type custom, en renseignant ses champs mais aussi ses propriétés (basefield).
Voici le code du plugin de mon module me permettant de générer des entités de type « cadeau ». Attention, c'est fonctionnel, mais c'est du rapidos, la propreté du code est perfectible !
Fichier : modules/mon_module/src/Plugin/DevelGenerate/CadeauDevelGenerate.php
<?php
namespace Drupal\mon_module\Plugin\DevelGenerate;
use Drupal\Core\Field\Plugin\Field\FieldType\UriItem;
use Drupal\Core\Form\FormStateInterface;
use Drupal\devel_generate\DevelGenerateBase;
use Drupal\image\Plugin\Field\FieldType\ImageItem;
use Drupal\kebrina\Entity\Cadeau;
use Drupal\text\Plugin\Field\FieldType\TextLongItem;
/**
* Provides a ContentDevelGenerate plugin.
*
* @DevelGenerate(
* id = "cadeau", // Le nom machine de mon type d'entité
* label = @Translation("Cadeau"),
* description = @Translation("Génère des cadeaux"),
* url = "cadeau",
* permission = "administer devel_generate",
* settings = { // Les paramètres par défaut
* "num" = 50,
* "kill" = FALSE,
* }
* )
*/
class CadeauDevelGenerate extends DevelGenerateBase {
/**
* Le formulaire à renseigner avant la génération du contenu
*/
public function settingsForm(array $form, FormStateInterface $form_state) {
$form['num'] = [
'#type' => 'textfield',
'#title' => $this->t('Combien de cadeaux voulez-vous générer ?'),
'#default_value' => $this->getSetting('num'),
'#size' => 10,
];
$form['kill'] = [
'#type' => 'checkbox',
'#title' => $this->t('Supprimer tous les cadeaux en base avant la génération ?'),
'#default_value' => $this->getSetting('kill'),
];
return $form;
}
protected function generateElements(array $values) {
$num = $values['num'];
$kill = $values['kill'];
if ($kill) {
$nbDeletedItems = 0;
// Suppression des contenus existants
foreach (Cadeau::loadMultiple() as $cadeau) {
$cadeau->delete();
$nbDeletedItems++;
}
$this->setMessage($this->formatPlural($nbDeletedItems, '1 cadeau a été supprimé', '@count cadeaux supprimés'));
}
$definition_update_manager = \Drupal::entityDefinitionUpdateManager();
$entity_type = $definition_update_manager->getEntityType('cadeau'); // À modifier en fonction du nom machine de votre type d'entité
for ($i = 1; $i <= $num; $i++) {
// Création de l'entité avec des valeurs générée aléatoirement en fonction de leur type
// ImageItem, TextLongItem, UriItem sont a adapter en fonction des types de vos propriétés
$cadeau = Cadeau::create([
'title' => $this->getRandom()->word(mt_rand(2, 50)),
'photo' => ImageItem::generateSampleValue(Cadeau::baseFieldDefinitions($entity_type)['photo']),
'description' => TextLongItem::generateSampleValue(Cadeau::baseFieldDefinitions($entity_type)['description']),
'url' => UriItem::generateSampleValue(Cadeau::baseFieldDefinitions($entity_type)['url']),
]);
// On renseigne aussi les champs s'il y'en a.
$this->populateFields($cadeau);
// Et on sauvegarde notre contenu
$cadeau->save();
}
}
public function validateDrushParams(array $args, array $options = []) {
return [
'num' => $options['num'],
'kill' => $options['kill'],
];
}
}
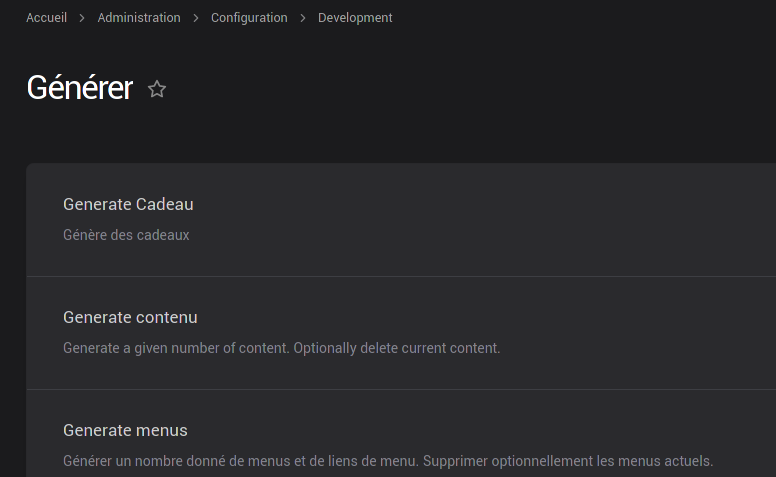
Un petit coup de vidage de cache, puis sur l'uri /admin/config/development/generate, vous aurez maintenant une nouvelle option :
Image