
Téléchargement de Drupal8 et nouvelle arborescence
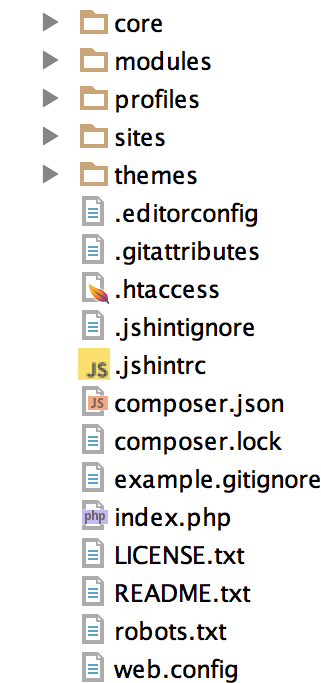
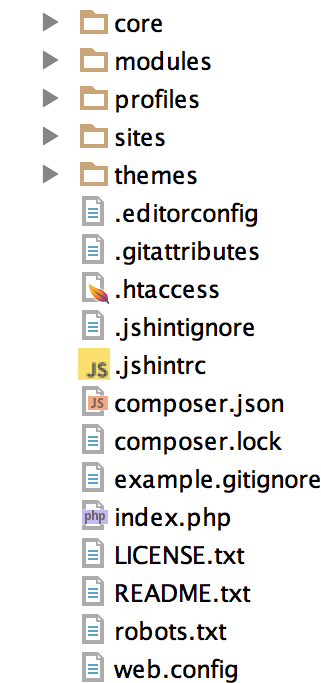
Après téléchargement de la dernière version de Drupal, vous constaterez déjà de gros changements dans l’arborescence.

En effet, un dossier “core” a été ajouté. Cela permet d’éviter aux débutants d’ajouter par mégarde des modules contribués parmi ceux du core. On retrouvera donc dans notre dossier core, les modules et thèmes du coeur de Drupal.
Mais où doit-on ajouter nos modules contribués ? Cela se passe dans le répertoire “modules” à la racine. Comme le recommande Drupal, nous vous conseillons de créer deux sous-répertoires :
- contrib (contiendra les modules téléchargés depuis Drupal.org)
- custom (contiendra les modules personnalisés que vous développerez)
Nous gérons nos thèmes personnalisés depuis le répertoire “themes” également à la racine.
Qu’en est-il du fichier de configuration pour relier notre site Drupal à sa base de données ? Et bien nous retrouvons nos habitudes : sites/default/settings.php.
Installation et activation du module salutation
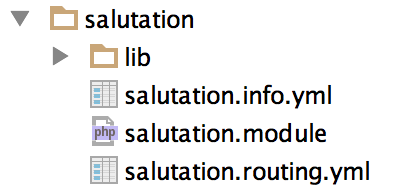
- Commencez par récupérer le module “salutation” depuis notre dépôt github
- Placez le module “salutation” dans le répertoire modules/custom de votre Drupal. Puis allez activer le module depuis le backoffice de Drupal en cliquant sur ”Extend” (anciennement modules).
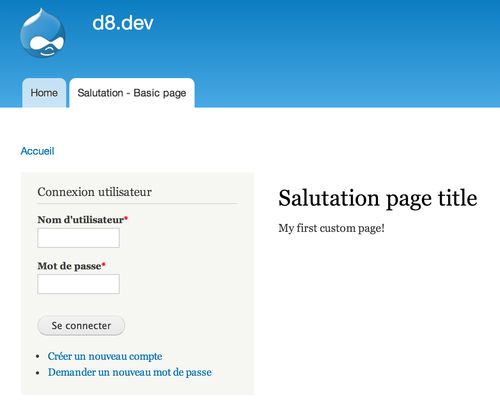
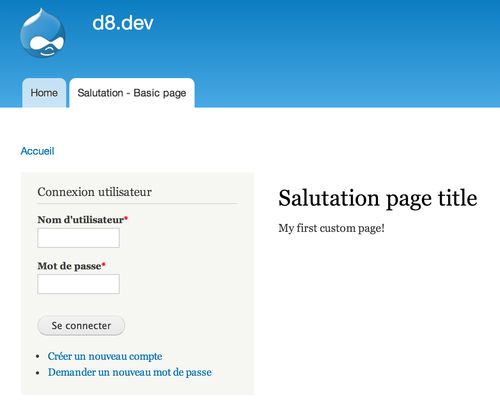
Une fois activé, un nouvel item s’ajoute au menu principal : “Salutation - basic page” (http://d8.dev/salutation_page).

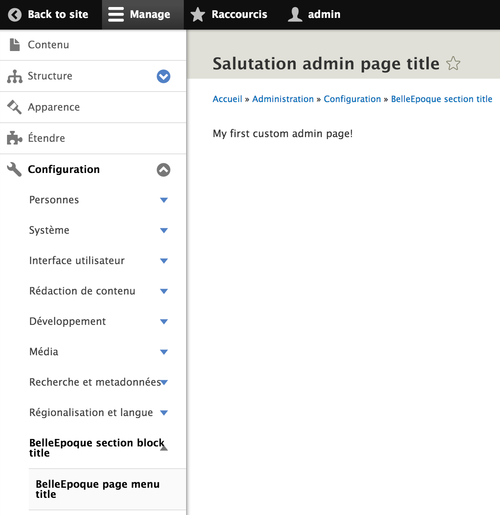
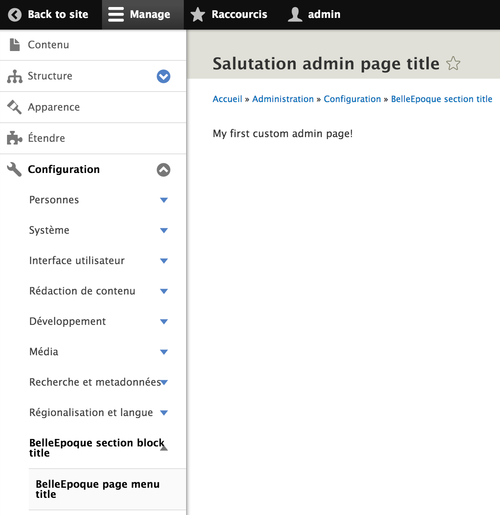
Nous avons également testé l’ajout de sections à la page de configuration principale (http://d8.dev/admin/config).


Les fichiers à la loupe

Nous allons commencer par parler de la nouvelle extension utilisée dans Drupal8 mais également dans d’autres Framework et CMS : YAML (.yml). Ce format est assez strict en termes d’indentations (La tabulation doit être remplacée par deux espaces). Après un petit temps d’adaptation vous ne pourrez plus vous en passer.
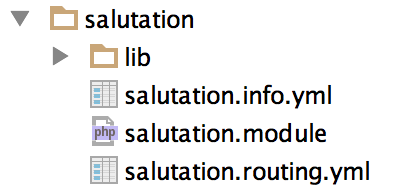
salutation.info.yml
Nous allons regarder plus en détail le fichier salutation.info.yml :
name: Salutation
type: module
description: An example of custum module.
package: Custom modules
core: 8.x
Anciennement nommé avec l’extension .info, ce fichier est toujours obligatoire afin de créer un module sur Drupal8.
On y retrouve comme champs obligatoires :
- name
- type (module ou theme)
- description
- package
- core
salutation.routing.yml
Restons dans les fichiers .yml avec salutation.routing.yml :
salutation.admin_config_be:
path: '/admin/config/be'
defaults:
_content: '\Drupal\system\Controller\SystemController::systemAdminMenuBlockPage'
_title: 'BelleEpoque section title'
requirements:
_permission: 'access administration pages'
salutation.admin_config_be_besub:
path: '/admin/config/be/besub'
defaults:
_content: '\Drupal\salutation\Controller\SalutationController::salutationAdminPage'
_title: 'Salutation admin page title'
requirements:
_permission: 'access administration pages'
salutation.salutation_page:
path: '/salutation_page'
defaults:
_content: '\Drupal\salutation\Controller\SalutationController::salutationPage'
_title: 'Salutation page title'
requirements:
_access: 'TRUE'
Ce fichier est nouveau dans Drupal8 et remplace la partie propre au routage qui était gérée auparavant dans le hook_menu.
Vous voyez clairement le rôle de l’indentation dans ce fichier. Pour rappel, vous devez utiliser deux espaces à la place de la tabulation classique.
On y voit trois déclarations de route :
- salutation.admin_config_be
- salutation.admin_config_be_besub
- salutation.admin_page
Ces trois « noms machines » permettent d’identifier une route de manière unique. Par convention, ils commencent par le nom du module suivi d’un point puis un nom qui doivent donner du contexte à cette route. Par exemple, j’ai choisi de reprendre le « path » générique en remplaçant les « / » par des « _ ».
Le path désigne la route pour accéder à la page. Elle commence par un slash (/) et est entre quote (”).
Puis dans defaults, on retrouve :
- « _content » : C’est le chemin d’accès vers le controller::actionAExecuter
- « _title » : Titre de la page
Enfin la section “requirements” permet de définir les règles d’accès à appliquer à la page en question.
Mais que font ces trois routes ?
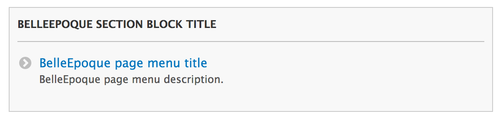
- salutation.admin_config_be permet d’ajouter une section propre à notre module. Cette section apparait seulement si cette dernière compte au moins une page rattachée. Nous la voyons à cette adresse : /admin/config
- salutation.admin_config_be_besub est une page d’administration (pour le moment juste une page avec un peu de contenu textuel) qui est rattachée à notre section salutation.admin_config_be.
- salutation.admin_page est une page visible par tous les internautes (_access à true pour cette démonstration).
salutation.module
Avant de passer à l’explication du controller, visualisons le fichier salutation.module :
<?php
/**
* Implements hook_menu_link_defaults().
*
* Routing functionality of hook_menu() has been replaced by new routing system:
* <a href="https://drupal.org/node/1800686">https://drupal.org/node/1800686</a>
*/
function salutation_menu_link_defaults() {
// Basic page on "main" menu.
$links['salutation.basic_page'] = array(
'link_title' => 'Salutation - Basic page',
'description' => '',
'route_name' => 'salutation.salutation_page',
'menu_name' => 'main',
);
// Add new section (admin/config path) with an other basic page.
$links['salutation.admin.be'] = array(
'link_title' => 'BelleEpoque section block title',
'description' => 'BelleEpoque section block description.',
'route_name' => 'salutation.admin_config_be',
'parent' => 'system.admin.config',
);
$links['salutation.admin.be.besub'] = array(
'link_title' => 'BelleEpoque page menu title',
'description' => 'BelleEpoque page menu description.',
'route_name' => 'salutation.admin_config_be_besub',
'parent' => 'salutation.admin.be',
);
return $links;
}
Ce dernier est identique à celui sur Drupal7 mais quelques hooks changent comme le hook_menu() qui disparaît pour laisser place au hook_menu_link_defaults().
Ce dernier se concentre sur la déclaration des items de menus car le routage (déclaration des chemins d’accès) est géré dans le fichier salutation.routing.yml.
Entre crochet, on retrouve le nom machine de l’item de menu qu’il ne faut pas confondre avec le nom machine du chemin d’accès déclaré depuis route_name.
Programmation Orientée Objet
Nous arrivons maintenant à la partie Orientée Objet de cet article. Vous allez voir, cela passe tout seul.
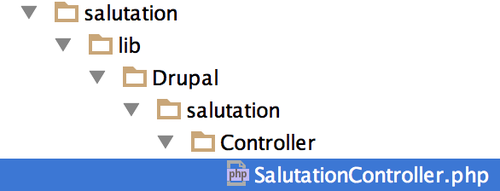
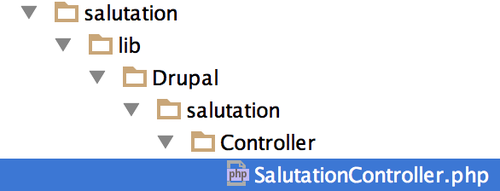
Par convention, nos controllers seront dans un dossier controller mais ce dernier n’est pas n’importe où. Encore une fois, il faut respecter les conventions :
Il faut créer cette arborescence : lib/Drupal/[nommodule]/Controller

<?php
/**
* @file
* Contains \Drupal\salutation\Controller\SalutationController.
*/
namespace Drupal\salutation\Controller;
use Drupal\Core\Controller\ControllerBase;
/**
* Controller routines for block example routes.
*/
class SalutationController extends ControllerBase {
/**
* A simple controller method to explain what the block example is about.
*/
public function salutationPage() {
$build = array(
'#markup' => t('My first custom page!'),
);
return $build;
}
/**
* Admin page.
*
* Todo: add form on this page.
*/
public function salutationAdminPage() {
$build = array(
'#markup' => t('My first custom admin page!'),
);
return $build;
}
}
La classe SalutationController étend ControllerBase (localisée grâce au mot clé use et du chemin Drupal\Core\Controller\ControllerBase).
On y retrouve deux fonctions que vous allez reconnaître. Au niveau de la structure on retrouve Form API référence. Pour rappel, chaque fonction est associée à une route spécifique dans le fichier salutation.routing.yml (voir les lignes “_content”).
Vers l’infini et au delà

Nous venons de voir ensemble la nouvelle structure d’un module Drupal8. La standardisation des composants avec l’adoption du YAML et l’utilisation de classes (POO) pour créer des pages, va très certainement améliorer la montée rapide en compétence de nouveaux développeurs Drupal et stimuler l’activité de la communauté.
Nous vous retrouverons très prochainement pour de nouvelles aventures (module de création de blocks, formulaires, etc.).
En attendant, vous pouvez télécharger le module salutation depuis notre dépôt Github.