Entre l’évolution des technologies web et les tendances du webdesign, votre site internet doit rester à jour et suivre les évolutions techniques.
Une fois mis en ligne, vous l’enrichissez régulièrement de nouveaux contenus. Seulement voilà, au bout de quelques années, votre site peut ne plus correspondre exactement à l’image de votre structure, il vieillit, il peut devenir capricieux techniquement… sachant que l'obsolescence d’un site peut avoir un impact négatif sur votre image de marque et votre activité (design/ergonomie dépassée, baisse des performances économiques, mise à jour du contenu complexe).
Pas mal de raisons qui vous font dire que le changement, c’est maintenant !
Oui mais voilà, qu’est-ce qu’on change ?
Vous avez le choix entre 3 options selon l’étendue des “dégâts” :
- l’évolution graphique
- l’évolution technique
- la refonte complète
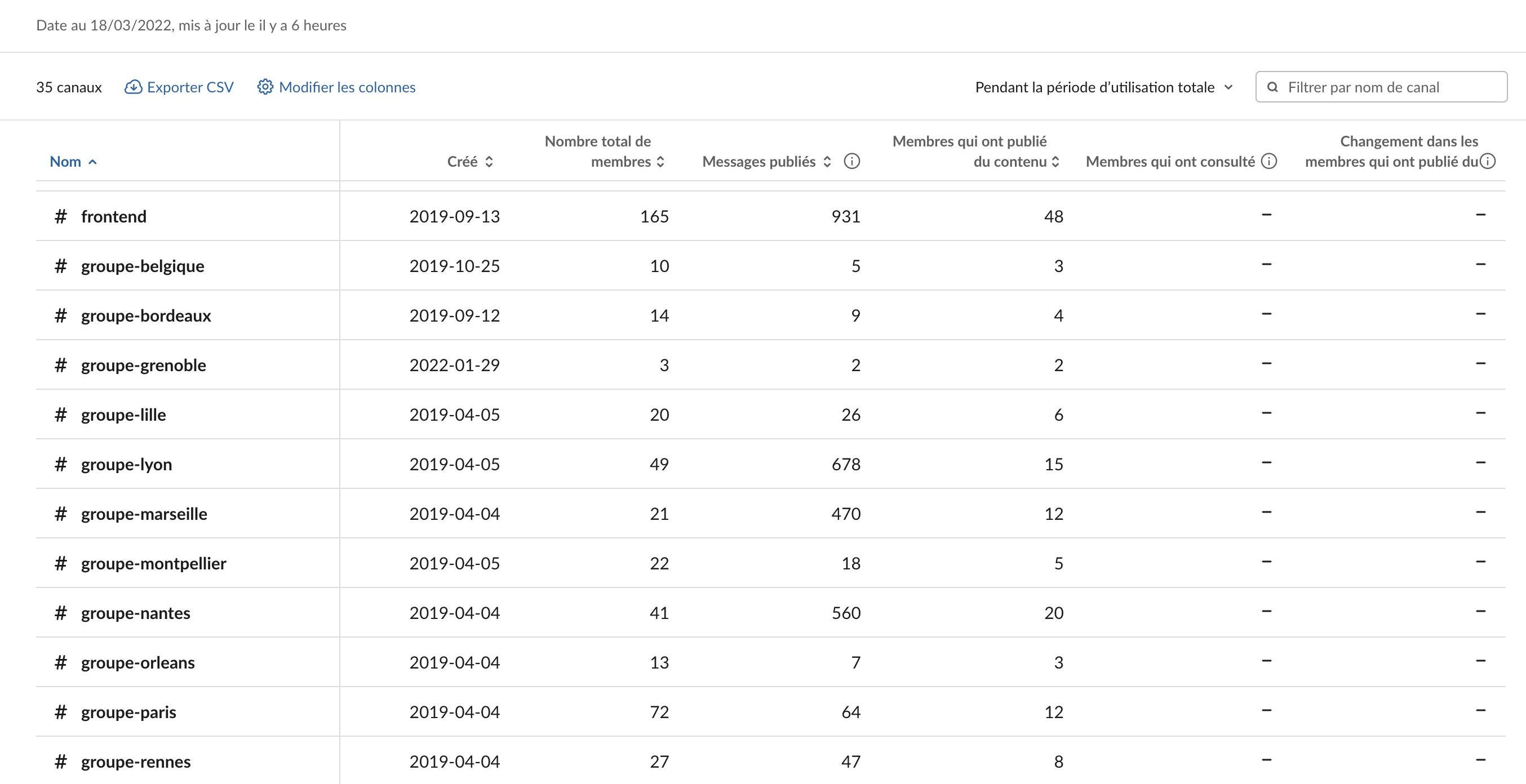
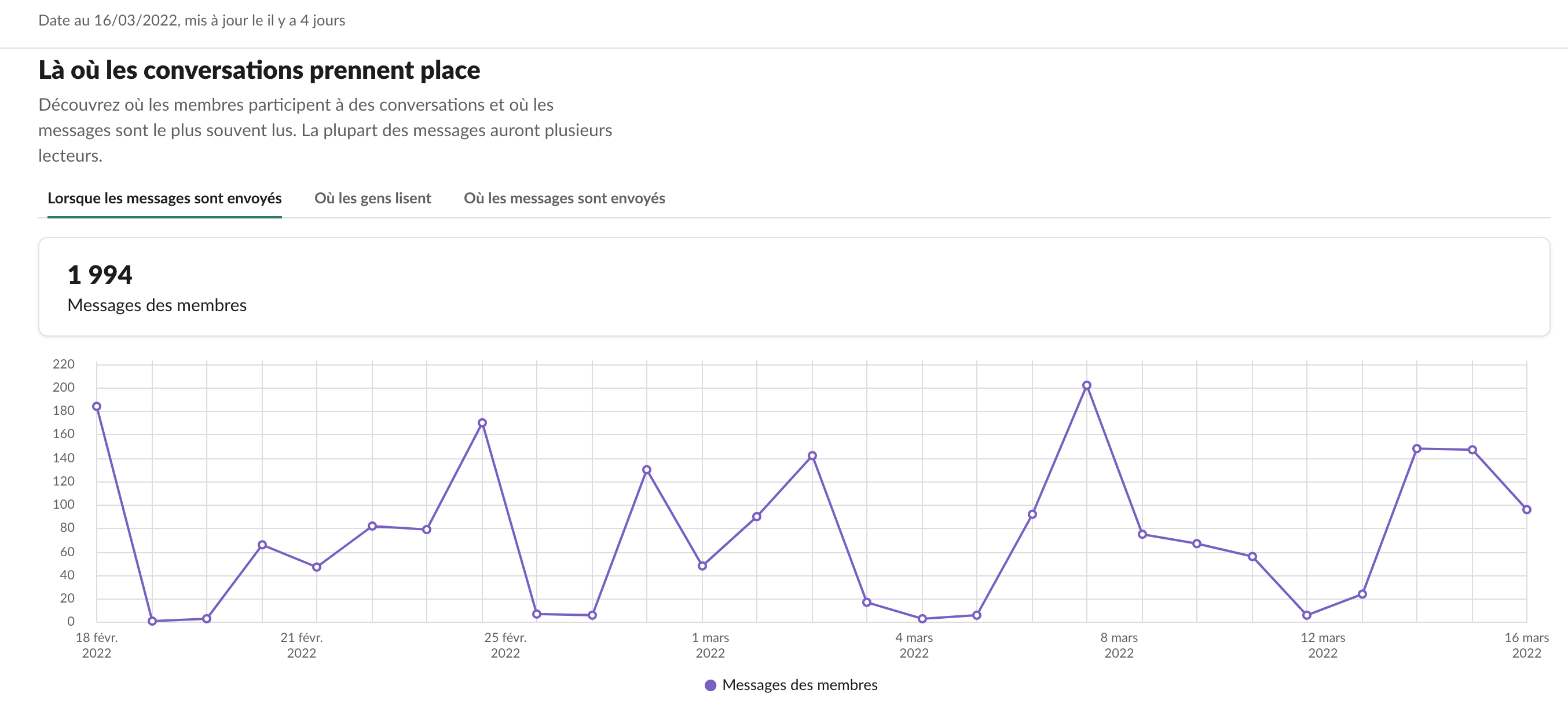
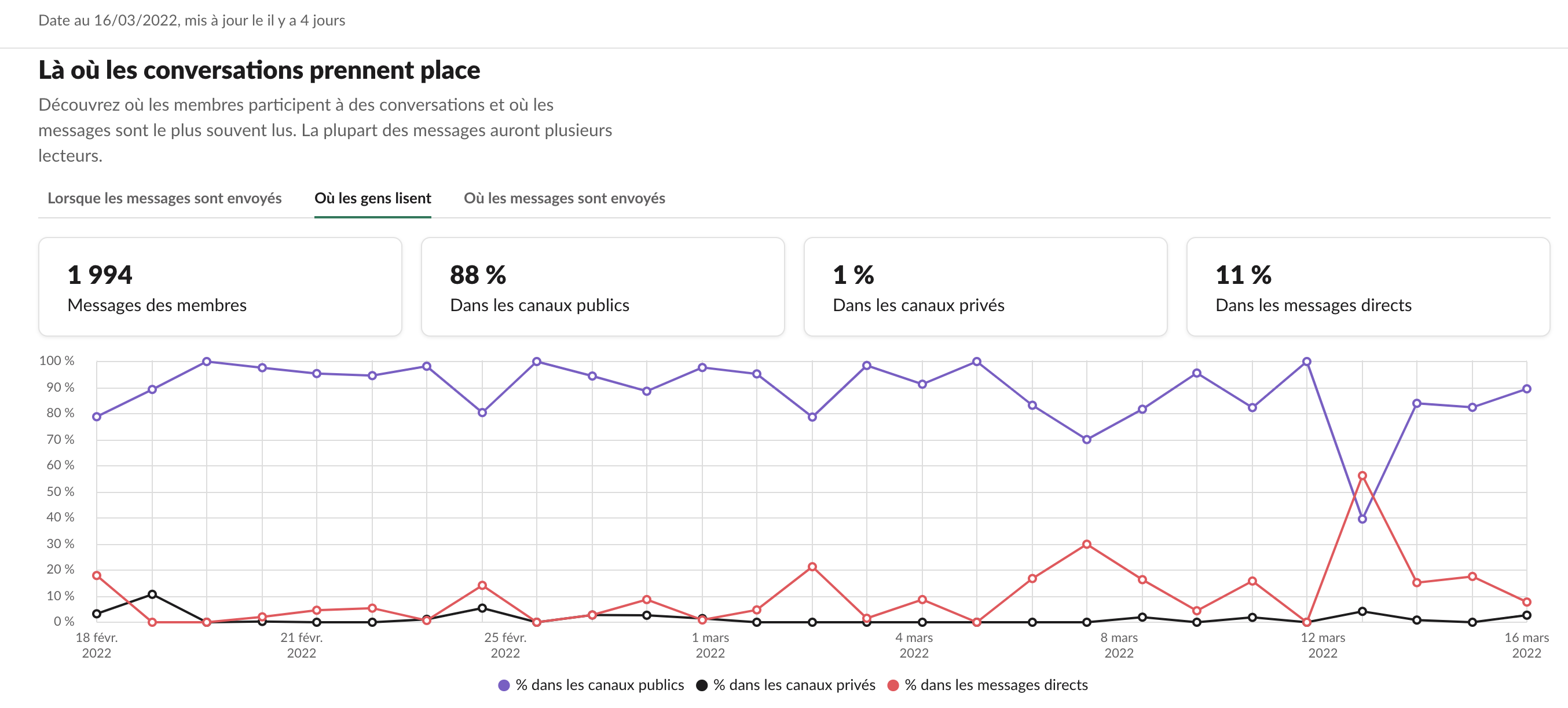
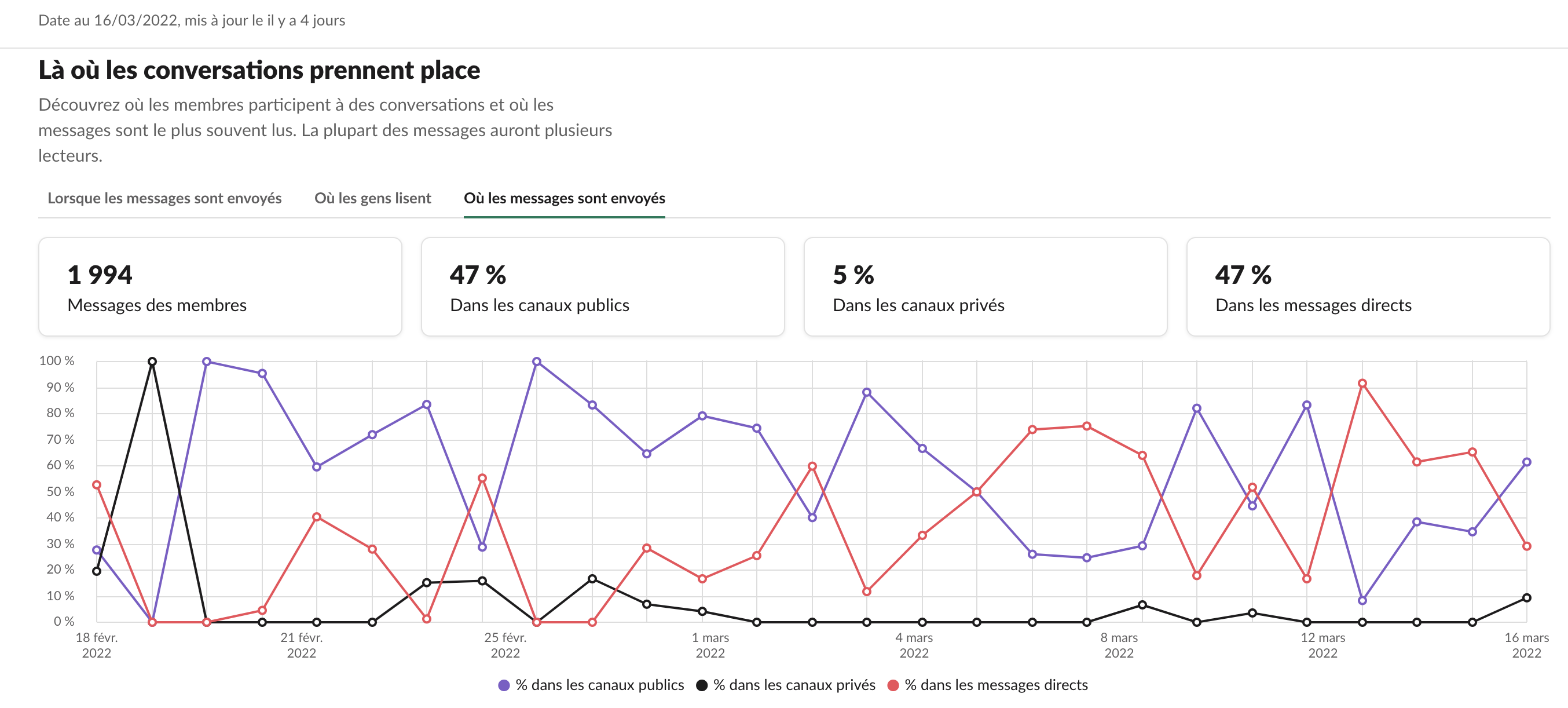
Avant de décider de l’option idéale, vous pouvez étudier les avis clients/prospects qui le visitent, prendre en compte le ressenti des équipes qui utilisent tous les jours le site et lister les problématiques rencontrées, voir ce que font les concurrents etc. Mais surtout vérifiez les statistiques et la performance de votre site. Et demandez-vous aussi ce que vous attendez de lui au regard des objectifs qui l’avaient vu naître.
1/ L’évolution graphique pour une modernisation
Si vous souhaitez remettre au goût du jour la perception visuelle de votre site, vous pouvez faire des petits pas ou décider de totalement repeindre le site.
Si votre site semble daté, vieillot, qu’il ne répond plus aux nouvelles tendances de design, il est temps de lui offrir un lifting.
Dans une évolution graphique, vous n’allez pas changer la structure, l’architecture générale de votre site. Vous gardez le socle en l’état et modifiez la partie front end ou visible de votre site.
Actualisez vos images et visuels
N'hésitez pas à remettre au goût du jour vos visuels et à remplacer les images par de nouvelles plus actuelles. Il existe de nombreuses plateformes d’images gratuites et libres de droits. Pensez à garder un œil sur le poids de vos pages pour limiter l’obésité croissante des pages web au fil du temps.
Votre identité visuelle évolue
Si votre identité visuelle évolue, vous allez alors mettre votre site aux couleurs de cette nouvelle charte graphique et intégrer votre nouveau logo, vos boutons et icônes, ou encore la typographie.
Vous pouvez également vouloir simplement moderniser ou rafraîchir la perception du site pour coller à l’air du temps sans tout changer.
Vous réorganisez le contenu
Le design doit être complètement repensé car la circulation dans les contenus n’est pas fluide ou les utilisateurs peinent à trouver ce qu’ils cherchent suite aux conclusions d’un audit en ergonomie par exemple.
Dans ce cas, les travaux seront plus imposants mais vous pourrez capitaliser sur le contenu existant, qui lui reste pertinent. Seule sa présentation et ce qui l’entoure sont retravaillés.
Un site responsive
Aujourd’hui tous les sites internet se doivent d’être responsive, accessible et lisible sur tous les supports, notamment sur les mobiles car 82% des Français se connectent à Internet depuis un mobile. Vous devez adapter votre contenu pour être lisible sur plusieurs largeurs d’écran différentes et optimiser l’espace disponible à l’écran.
2/ L’évolution technique pour augmenter l’impact
Une mise à jour technique peut être nécessaire dans plusieurs cas.
Optimisez la vitesse de chargement de votre site web
Votre site est-il lent à charger ? Devenue essentiel dans la réussite d’un site internet, la vitesse de chargement a un impact sur la réussite de votre site. Les internautes patientent seulement 3 secondes pour arriver sur votre site. Si dans ce laps de temps, votre site ne s’affiche pas, ils surferont sur des sites concurrents. Travaillez sur le poids des pages, l’utilisation de différents niveaux de cache, le chargement progressif… Faites maigrir votre site.
Il existe des outils pour vérifier la vitesse de chargement de votre site. Notez que la vitesse de chargement sert également votre SEO et votre classement sur Google.
Migration de votre CMS vers une version plus récente
Votre CMS a peut-être besoin de passer la vitesse supérieure. On parle ici de montée de version. Jusqu’à novembre 2015, si vous passiez d’une version majeure à une autre de Drupal (exemple de Drupal 7 à Drupal 8), vous étiez obligés de passer par une refonte de votre site pour réappliquer votre code métier et votre contenu à la nouvelle version. Suite aux critiques des agences et autres acteurs de l’écosystème Drupal sur l’importance de l’effort à produire pour y arriver, la communauté a fait évoluer cette logique pour permettre de facilement passer d’une version majeure à une autre (ex : Drupal 8 à Drupal 9).
Faire une montée de version vous permet de bénéficier des nouvelles fonctionnalités, APIs, optimisations de performances ou refontes d’interfaces.
Le fonctionnement de cette industrie fait que vous devriez toujours chercher à être au plus proche des dernières versions disponibles.
Si votre site est dit headless, il est possible de modifier le backoffice sans faire évoluer le front-office.
> Notre article sur la fin de vie de Drupal 7 et 8 pourrait aussi vous intéresser.
3/ Repartir d’une feuille blanche
On parle de refonte complète lorsque des modifications en profondeur sont nécessaires et que faire évoluer l’existant sera plus complexe que tout reprendre.
Plusieurs raisons peuvent être à l’origine d’une refonte complète, comme par exemple :
- La structure de votre site ne répond pas aux attentes de vos utilisateurs et par conséquent ne répond pas à vos objectifs
- Votre activité évolue et nécessite le développement de nouvelles fonctionnalités (Le rôle/positionnement du site doit changer suite à des décisions internes)
- Vous n’avez pas la main sur votre contenu (un prestataire qui vous a enfermé dans un outil propriétaire ) ou
- Votre site est difficile à administrer (départ des personnes clés du projet et perte de la compréhension du fonctionnement)
- Votre DSI vous impose un changement de technologie (changement de CMS ou framework). Changer de CMS implique souvent une refonte car il s'agit d’une migration du back et du front.
Une refonte offre alors plus de possibilités et vous permet d’avoir un site tout neuf et sur-mesure !
Mais attention, une refonte ne se fait pas à la légère. Elle doit être bien pensée en amont car elle demande un certain investissement.
D’abord, c’est un investissement de temps : comptez plusieurs semaines voire plusieurs mois pour un projet de refonte. Ce projet transversal va aussi mobiliser les ressources internes des différents services impliqués dans le site web, ce qui augmentera les chances de réussite de la refonte. Et selon la taille du projet, une personne peut être entièrement dédiée en tant que Chef de projet de la refonte.
Et, c’est aussi un investissement financier : si vous faites appel à une société externe ou un indépendant pour vous aider dans votre chantier de refonte, cela impliquera un budget plus ou moins conséquent selon les travaux que vous souhaiterez leur confier. Selon la maturité de votre projet, une aide externe peut vous aider à capter les besoins de vos utilisateurs ou de votre équipe interne et vous aider dans la rédaction et le cadrage de votre expression des besoins (Happyculture, par exemple !)
Donc avant de vous lancer, vous allez devoir analyser votre site et ses performances, définir vos nouveaux objectifs, lister les problématiques rencontrées, etc, tout ce qui vous servira pour rédiger une bonne expression de besoins avant de contacter l’agence web qui réalisera cette prestation.
On profitera de l’occasion pour s’interroger sur les contenus existants. Faut-il tout conserver ? Tout réécrire ?
Vous devez avoir un cap clair avec vos objectifs de refonte car tout au long de ce projet, ils vous aideront à faire des arbitrages et juger à la fin de la mission si la refonte est une réussite.
Nous serons ravis de répondre à vos questions et de vous accompagner dans votre projet de refonte ou pour vous aider à définir vos objectifs. N’hésitez pas à nous contacter.
=> Et pour allez plus loin, consultez notre guide pour la refonte de votre site (bientôt en ligne).
Enfin, n'hésitez pas à jeter un œil à ce petit musée du web qui montre les changements parfois radicaux de sites web bien connus.
Pour conclure, la mise en ligne de votre site n’est que le début d’une belle histoire. Pour que votre site reste en phase avec vos objectifs, gardez à l’esprit que la vie d’un site ne s’arrête pas à sa mise en ligne initiale, faites-le évoluer sur la durée et apportez-lui des améliorations régulières. Vous pérenniserez alors les développements effectués, optimiserez les performances de votre site et éviterez une refonte complète à court terme. L’écologie est au centre de bien des préoccupations. Nous devons aussi prendre notre part dans la création de sites. Rallonger la durée de vie des sites doit (re)devenir une préoccupation plutôt que d’entretenir la course au changement permanent.
Crédits : photo de David Zieglgänsberger - Unsplash