Planète
Martine et sa premiere entité

Disclaimer : Ce billet va être long... peut être trop long même. J'aurais bien pu le couper en 3 parties, histoire de poster un peu plus, mais techniquement il n'y aurait aucun intérêt a faire ca. Ce billet représente un "tout", qui n'a vraiment de sens qu'entier.
Deuxième point : il va y avoir du code. Du gros, du lourd qui tâche. Si vous n'aimez pas le code, vous pouvez arrêter de lire ici, je ne vous en voudrais pas ;).
Troisième point : Le code présenté ici n'est pas "parfait". Les commentaires ne sont pas a 100% "Drupal way of life" (sans compter qu'ils sont en français), et certaines fonctions pourraient être regroupés en une seule. La séparation est ici voulue dans le seul but de montrer l'action spécifique de chacune de celle-ci.
Ceci dis, que va-t-on trouver ici ? Je vais donc couvrir dans ce billet :
- La création d’un type d’entité, pouvant recevoir des fields
- La création, hardcodé, de deux bundles pour cette entité
- La création/édition/suppression d’entités, avec affichage des éventuels fields pouvant y être attachés
- Exposer les champs de la « base table » de l’entité dans Views
Par contre, on ne va pas couvrir ici :
- La création à la volée de bundles (par soucis de simplicité)
- L’utilisation du module contrib EntityAPI
- Nous ne parlerons pas non plus de la démonstration du dernier théorème de Fermat
Aller, quand il faut se lancer, il faut ...
Notre première entité
Pour gérer sa bibliothèque, Martine souhaiterait utiliser Drupal pour réaliser une petite bibliothèque en ligne. Comme Martine est un peu geek sur les bords, elle va évidement partir sur un Drupal 7, et en plus, elle ne va pas utiliser un content type pour gérer ses livres mais elle va plutôt créer une nouvelle entité "books" spécifique à ses besoins.
Pour ce faire, elle va créer un nouveau module nommé "Books"
Pour commencer, Martine doit renseigner la structure de la base qu'elle va utiliser.
Rien de bien compliqué ici. C'est un hook_schema tout a fait classique, dans le .install du module.
function books_schema() {
$schema['books'] = array(
'fields' => array(
'bid' => array(
'type' => 'serial',
'unsigned' => TRUE,
'not null' => TRUE
),
'type' => array(
'description' => 'the bundle property',
'type' => 'text',
'size' => 'medium',
'not null' => TRUE
),
'name' => array(
'type' => 'text',
'size' => 'medium'
)
),
'primary key' => array('bid')
);
return $schema;
}
Passons aux choses sérieuses, dans le .module
Tout d’abord, Martine commence par utiliser le hook hook_entity_info(). Ce dernier va lui permettre de définir sa nouvelle entité.
Elle commence par y renseigner ce que nous allons appeler le « type » de l’entité.
$entity['books'] = array (
'label' => t('Book'),
// la table definie dans books.install
'base table' => 'books',
'uri callback' => 'books_uri',
// on peut y attacher des fields
'fieldable' => TRUE,
'entity keys' => array(
// utilisé par entity_load pour requeter la base table
'id' => 'bid' ,
// utilisé par field_attach api pour charger les fields attachés
'bundle' => 'type'
),
'bundle keys' => array('bundle' => 'type'),
'bundles' => array()
);
Martine est quand même super sympa, elle a mis plein de commentaires pour essayer d'expliquer. Ca devrait suffire à la plupart des personnes.
Ce code va donc créer une entité dénommé "books", qui va se baser sur la table nommé "books" dans la BDD. Elle va pouvoir accepter de recevoir de nouveaux fields, et elle a pour nom de Bundle "type" (ca sera utile juste après).
Une entité, c'est beau. Avoir plusieurs bundle dedans, c'est encore mieux. Et comme Martine souhaite renseigner des informations aussi variables que roman ou des BD, il est bon de créer ces 2 bundles.
Pourquoi ne pas juste jouer sur les fields attaché ? On pourrait, mais si on réfléchie un peu, les livres vont partager des éléments commun. Par exemple, tout livre a un auteur, un titre, un nombre de page. Mais par contre, seuls les BD ont, potentiellement, un illustrateur. Une information permettant de savoir si la BD est en couleur ou non. Ces deux champs supplémentaires non rien a faire dans la base table books, car toutes les bundles (roman, BD, ...) ne vont pas les partager. D'où, stockage dans la base des informations de base, et utilisation de bundles qui porterons ces informations.
Pour des raisons de simplicité, Martine ne stockera ici que le Nom du livre. Et uniquement deux Bundles seront créé, directement dans le code, à savoir "Roman" et "BD".
Martine créer donc son Bundle "Roman", toujours dans le hook hook_entity_info().
$entity['books']['bundles']['roman'] = array(
'label' => t('Roman'),
'admin' => array(
// le chemin defini dans books_menu
// Le Field api utilise ceci pour ajouter ses éléments MENU_LOCAL_TASK
// qui servent a administer et afficher les fields
'path' => 'admin/books/%book_type',
// le "real path" une fois l'argument chargé
'real path' => 'admin/books/roman',
// %books_type, c'est arg(2), donc on le passe ...
'bundle argument' => 2,
// on reste en "administer nodes" juste pour ne pas s'embêter avec les permissions :)
'access arguments' => array('administer nodes')
)
);
Les deux éléments important ici, le path et le real path.
Le "path" donne le chemin interne a Drupal a laquelle va répondre l'administration de notre entité, en y passant le "type" (comprendre le Bundle) de notre entité. Le "real path" donne l'url "user friendly" de cette même page.
Martine fait pareil pour sa deuxième entité.
// BD bundle
$entity['books']['bundles']['bd'] = array(
'label' => t('Bande dessinée'),
'admin' => array(
'path' => 'admin/person/%book_type',
'real path' => 'admin/books/bd',
'bundle argument' => 2,
'access arguments' => array('administer nodes')
)
);
Au final, le hook_entity_info() de Martine ressemble a ceci.
function books_entity_info() {
$entity = array();
$entity['books'] = array (
'label' => t('Book'),
// la table definie dans books.install
'base table' => 'books',
'uri callback' => 'books_uri',
// on peut y attacher des fields
'fieldable' => TRUE,
'entity keys' => array(
// utilisé par entity_load pour requeter la base table
'id' => 'bid' ,
// utilisé par field_attach api pour charger les fields attachés
'bundle' => 'type'
),
'bundle keys' => array('bundle' => 'type'),
'bundles' => array()
);
// Roman bundle
$entity['books']['bundles']['roman'] = array(
'label' => t('Roman'),
'admin' => array(
// le chemin defini dans books_menu
// Le Field api utilise ceci pour ajouter ses éléments MENU_LOCAL_TASK
// qui servent a administer et afficher les fields
'path' => 'admin/books/%book_type',
// le "real path" une fois l'argument chargé
'real path' => 'admin/books/roman',
// %books_type, c'est arg(2), donc on le passe ...
'bundle argument' => 2,
// on reste en "administer nodes" juste pour ne pas s'embeter avec les permissions :)
'access arguments' => array('administer nodes')
)
);
// BD bundle
$entity['books']['bundles']['bd'] = array(
'label' => t('Bande dessinée'),
'admin' => array(
'path' => 'admin/person/%book_type',
'real path' => 'admin/books/bd',
'bundle argument' => 2,
'access arguments' => array('administer nodes')
)
);
return $entity;
}
Il ne faut pas oublier de renseigner le books_uri défini plus haut permettant de définir le chemin canonique de l'entité.
function books_uri($books) {
return array('path' => 'books/' . $books->bid );
}
L'interface d'administration
Martine est contente, elle a son entité a elle toute seul. Néanmoins, il faut encore réaliser les pages d'administration, pour cette entité. Ca se passe donc du côté du hook_menu() cette fois-ci.
Martine va donc créer les entrées de menu pour la page d'administration générale, la page pour chaque bundle (%book_type etant passé en argument) où l'on va pouvoir gérer toute la partie ajout de Fields par exemple.
Pas oublier aussi la page permettant de créer une nouvelle entité :) (Martine va être contente)
$items['admin/books'] = array(
'title' => 'admin books',
'access arguments' => array('access content'),
'page callback' => 'books_admin',
'file' => 'books.pages.inc',
'type' => MENU_NORMAL_ITEM
);
// Pas d'admin des BooksType, utilisé par l'API de Fields
// pour attacher les fields aux bundles.
$items['admin/books/%book_type'] = array(
'title callback' => 'books_type_title',
'title arguments' => array(2),
'access arguments' => array('access content'),
'page arguments' => array(2),
);
// book default tab : add a book
$items['admin/books/%book_type/add'] = array(
'title' => 'add',
'access arguments' => array('access content'),
'type' => MENU_DEFAULT_LOCAL_TASK
);
Vous avez sans doute remarqué les "%book_type" qui trainent un peu partout dans les url. Il s'agit des "Wildcard Loader Arguments" (si vous avez une traduction pas trop nulle, je suis preneur). En gros, %nimportequoi fera automatiquement appelle au hook_load correspondant, c'est a dire ici %nimportequoi_load().
Martine doit donc ecrire son book_type_load().
Toujours pour des raisons de simplifier un peu l'ensemble, on reste sur nos deux Bundles hardcodé.
/**
* Argument loader for %book_type
* Verification de ce qu'on passe via %book_type afin d'eviter toute tentative d'injection.
*/
function book_type_load($books_type) {
switch ($books_type) {
case 'roman':
case 'bd':
return $books_type;
default:
return FALSE;
}
}
Il reste maintenant a écrire les "page callback" de notre hook_menu()
Martine écrit donc son books_type_title()
/**
* On retourne juste le type de l'object
*/
function books_type_title($books_type) {
return $books_type;
}
Et le books_admin() (attention, comme on peut le voir dans le hook_menu(), lui il se trouve dans le fichier books.pages.inc)
/**
* La page d'administration de nos Bundles Books
* Par defaut, on liste les bundles, si on clic sur un bundle,
* on obtiens la page d'administration du bundle en question.
* Il s'agit de la page où l'on va retrouver les tabs permettant
* de gerer les fields attaché et l'affichage de ceux-ci.
*/
function books_admin($type = NULL) {
if ($type) {
return drupal_get_form('books_addbook', $type);
}
else{
// pour faire plus simple, on hardcode les bundles existants.
$rows = array();
$rows[] = array(l(t('Roman'), 'admin/books/roman'));
$rows[] = array(l(t('Bd'), 'admin/books/bd'));
$header = array('Type');
$content = array(
'#theme' => 'table', // on veut un affichage tableau
'#header' => $header, // Un peu d'informations pour les headers, c'est joli
'#rows' => $rows, // et les links vers les 2 bundles existants
);
return $content;
}
}
En gros, si un "type" est présent dans l'url, on redirige vers le formulaire d'ajout d'entité, sinon, on se contente de lister les Bundles présents sur le site. Toujours hardcodé, simplicité, tout ça, vous commencez à comprendre je pense.
Et donc, a quoi va ressembler le books_addbook() de Martine ?
/**
* Ajout d'un nouveau book, du type selectionné.
*/
function books_addbook($form ,&$form_state, $type) {
$form['name'] = array(
'#type' => 'textfield',
'#title' => 'name'
);
$book = new stdClass();
$book->type = $type;
// l'object book lui même
$form['books'] = array(
'#type' => 'value',
'#value' => $book
);
// le type du bundle, indispensable pour passer la validation
$form['type'] = array(
'#type' => 'value',
'#value' => $type
);
// On attache les formulaires des fields attachés
field_attach_form('books',$book, $form, $form_state);
$form['actions'] = array('#type' => 'actions');
$form['actions']['add'] = array(
'#type' => 'submit',
'#value' => 'add'
);
return $form;
}
Ne pas oublier la fonction de validation.
Quel est l'utilité de cette fonction de validation ? Simplement, elle se contente de lancer la validation des fields attachés. (un field image n'acceptera que les images des extensions autorisées, un field "Entier" n'acceptera pas de nombres décimaux, etc...)
function books_addbook_validate($form, &$form_state) {
entity_form_field_validate('books', $form, $form_state);
}
Ainsi que le submit, parce que bon, il faut bien les enregistrer les valeurs que l'on vient de remplir.
function books_addbook_submit($form, &$form_state) {
$book = $form_state['values']['books'];
$book->name = $form_state['values']['name'];
// Enregistrement dans la base "books"
drupal_write_record('books', $book);
// L'objet est "rempli" avec les propriétés issues de form_state
entity_form_submit_build_entity('books', $book, $form, $form_state);
// Laissons aussi une chance à d'autres modules d'intervenir sur les Fields attachés.
field_attach_submit('books', $book, $form, $form_state);
// On insere les données des fields dans la base de données.
field_attach_insert('books', $book);
// Et un petit message de confirmation.
drupal_set_message(
t('new @type got added' ,
array('@type' => $book->type))
);
}
On devrait donc maintenant avoir une interface d'administration à cette url : http://exemple.com/admin/books

L'interface utilisateur
Les pages d'administration, c'est sympa, mais bon, Martine, elle veut quand même pouvoir afficher ses entités sur son site.
Pour commencer, on va donc rajouter les pages correspondantes au hook_menu()
$items['books/%books'] = array(
'title callback' => 'books_title',
'title arguments' => array(1),
'page callback' => 'books_display_one',
'page arguments' => array(1),
'access arguments' => array('access content'),
'file' => 'books.pages.inc',
'type' => MENU_CALLBACK
);
// Le tab "View"
$items['books/%books/view'] = array(
'title' => 'view',
'access arguments' => array('access content'),
'weight' => -3,
'type' => MENU_DEFAULT_LOCAL_TASK
);
// Le tab "Edit"
$items['books/%books/edit'] = array(
'title' => 'edit',
'page callback' => 'drupal_get_form',
'page arguments' => array( 'books_edit' , 1 ),
'access arguments' => array('access content'),
'file' => 'books.pages.inc',
'type' => MENU_LOCAL_TASK
);
Rien de bien compliqué ici. On définit les deux entrée de menu qui serviront pour afficher les tabs "View" et "Edit" sur la page de l'entité.

Sinon, je pense que le reste peut se passer de détails approfondis.
On voit un %book qui traine, alors hop, le hook_load() qui va avec.
/**
* Menu callback, argument loader for %books
*/
function books_load($bid) {
// entity_load() requete la table de base de l'entité et se
// charge éganelement de charger les champs attachés.
$books = entity_load('books', array($bid) );
return $books[$bid];
}
Sans oublier aussi le "title callback"
function books_title($books) {
return $books->name;
}
Martine va tout d'abord s'occuper de $items['books/%books'], donc du callback "books_display_one" qui au final est très simple :
function books_display_one($book) {
// l'objet "book" est déjà chargé via entity_load
$content[] = array(
'#markup' => l($book->name, 'books/' . $book->bid )
);
// on oublie pas d'attacher les fields supplémentaires.
$content[] = field_attach_view('books', $book ,'full');
return $content;
}
C'est tout pour lui.
Reste a s'occuper de $items['books/%books/edit'], donc du callback "books_edit", qui au final va être très très proche de books_addbook()
function books_edit($form, &$form_state, $book) {
// Affichage du nom du book
$form['name'] = array(
'#type' => 'textfield',
'#title' => 'name',
'#default_value' => $book->name
);
$form['books'] = array(
'#type' => 'value',
'#value' => $book
);
$form['type'] = array(
'#type' => 'value',
'#value' => $book->type
);
// On affiche les formulaires des fields attachés.
field_attach_form('books', $book, $form, $form_state );
// Sauvegarde
$form['actions'] = array('#type' => 'actions');
// le bouton de sauvegarde
$form['actions']['save'] = array(
'#type' => 'submit',
'#value' => 'save'
);
// On gere aussi la suppression
$form['actions']['delete'] = array(
'#type' => 'submit',
'#value' => 'delete',
'#submit' => array('books_edit_delete')
);
return $form;
}
Avec toujours la validation
function books_edit_validate($form, &$form_state) {
entity_form_field_validate('books', $form, $form_state);
}
Et le submit
function books_edit_submit($form, &$form_state) {
$book = $form_state['values']['books'];
$book->name = check_plain($form_state['values']['name']);
drupal_write_record('books', $book, array('bid'));
entity_form_submit_build_entity('books', $book, $form, $form_state);
field_attach_submit('books', $book, $form, $form_state);
field_attach_update('books', $book);
drupal_set_message(
t( 'the @type got saved' ,
array('@type' => $book->type) )
);
$form_state['redirect'] = 'books/' . $book->bid;
}
Légère différence avec ce que l'on trouve sur les pages d'administration, la fonction de suppression d'une entité.
Pas besoin de s'attarder dessus tellement c'est simple (surtout que Martine a mis plein de commentaires, elle n’est pas magnifique Martine hein ?)
/**
* Gestion de la suppresion d'un book
*/
function books_edit_delete($form, &$form_state) {
$book = $form_state['values']['books'];
// On supprime les info des fields attaché
field_attach_delete('books', $book);
// et on supprime aussi le book en lui-même.
db_delete('books')
->condition('bip', $book->bid)
->execute();
$form_state['redirect'] = 'books';
}
Intégration avec views
Martine est super contente, elle a son entité, mais ce serait le top du top si elle pouvoir utiliser les données de son entité directement dans Views. Et bien faisons ça !
La premiere étape est d'implémenter le hook_views_api(), qui reste toujours aussi court.
function books_views_api() {
return array(
'api' => 3,
'path' => drupal_get_path('module', 'books') . '/views',
);
}
L'implémentation de ce hook a pour conséquence que views qui essayer d'aller automagiquement chercher un fichier [module].views.inc dans le dossier [module]/views
Voici donc que Martine écrit le fichier books.views.inc et y implémente le hook_views_data(), qui permet de définir quels champs pour être exposé a Views.
function books_views_data() {
$data['books']['table']['group'] = t('Books');
$data['books']['table']['base'] = array(
'field' => 'bid',
'title' => t('Books'),
'help' => t('Books definitions.'),
);
$data['books']['bid'] = array(
'title' => t('Books ID'),
'help' => t('The unique internal identifier of the book.'),
'field' => array(
'handler' => 'views_handler_field_numeric',
'click sortable' => TRUE,
),
'filter' => array(
'handler' => 'views_handler_filter_numeric',
),
'sort' => array(
'handler' => 'views_handler_sort',
),
'argument' => array(
'handler' => 'views_handler_argument_numeric',
),
);
$data['books']['name'] = array(
'title' => t('Book Name'),
'help' => t('The name of the book.'),
'field' => array(
'handler' => 'views_handler_field',
'click sortable' => TRUE,
),
'filter' => array(
'handler' => 'views_handler_filter_string',
),
'sort' => array(
'handler' => 'views_handler_sort',
),
'argument' => array(
'handler' => 'views_handler_argument_string',
),
);
$data['books']['type'] = array(
'title' => t('Book Type'),
'help' => t('The type of the book.'),
'field' => array(
'handler' => 'views_handler_field',
'click sortable' => TRUE,
),
'filter' => array(
'handler' => 'views_handler_filter_string',
),
'sort' => array(
'handler' => 'views_handler_sort',
),
'argument' => array(
'handler' => 'views_handler_argument_string',
),
);
return $data;
}
Je n'irais pas trop dans les détails ici, ce n'est pas vraiment le but de cet exercice. Si vous ne comprenez pas tout ici, Martine vous invite a aller fouiller un peu la doc et l'API de Views. Néanmoins, quelques explications de bases :
$data['books']['bid'] / $data['books']['name'] / $data['books']['type'] sont nos 3 champs de la table 'books' de notre BDD.
Concernant la partie
$data['books']['table']['base'] = array(
'field' => 'bid',
'title' => t('Books'),
'help' => t('Books definitions.'),
);
Elle permet de créer un nouveau "type" de views, qui va voir pour table de base "books"

Enfin, pour finir, ce petit bout de code
$data['books']['table']['group'] = t('Books');
Permet lui, juste, de définir un groupe de champs.

Voila, l'ensemble des champs de notre "base table" de l'entité sont maintenant disponible dans views, et automagiquement, tous les fields que l'on aurait attaché à un des bundles de l'entité se retrouvent eux aussi exposé dans views.
Martine va pouvoir classement sa bibliothèque de la manière la plus geek possible qu'il soit maintenant.
Pour les fainéants du fond qui n'ont pas envie de passer leur temps a copier/coller du code, vous pouvez télécharger ce micro module.
Entité, cékouaça ?

Jusqu'à Drupal 6, pour stocker un peu tout et n'importe quoi comme information, on se tournait tout de suite vers les nodes. Ces éléments si présents partout dans nos sites, qui servent à faire tant de chose.
Mais au fait, un node, c'est quoi ?
Reprenons la définition de Wikipedia qui n'est pas si mauvaise que ça :
Drupal nomme tout contenu qu'il gère un "nœud". Une page d'article sera par exemple un nœud. Une page de livre aussi.
Ce nœud possèdera d'une part un type : forum, article de fond, information brève, tutoriel, blog, commentaire, formulaire de saisie, livre collaboratif, image ou galerie d'images, sondage interactif, page de wiki, etc. : la forme n'est plus assujettie à une architecture prédéterminée, ce qui rend le contenu aisément reconfigurable. Contrepartie de cette liberté : on doit se familiariser avec sa logique particulière.
Le nœud possèdera par ailleurs, conformément aux spécifications de son type, des champs : nom, type, date, auteur, image éventuelle, corps, votes de la communauté sur son contenu, etc.
Si on prend en compte la manière dont on se sert des nodes, on peut les considérer comme étant la première couche d'abstraction de Drupal.
Lors de l'ajout d'une fonctionnalité pour un node, sur Drupal 6, tous les nodes étaient alors immédiatement éligible pour obtenir cette nouvelle fonctionnalité. Fivestar rajoute la couche de vote, i18n la traduction, etc, etc ...
Puis est arrivé CCK, et chaque node se voit obtenir la possibilité de se voir octroyer des fields supplémentaires. Et là, ce fut un peu la fête du slip. On a commencé a rajouter des champs a un content type précis, qui se voit attaché a un user, et Content Profile est né. D'autre modules vont aller transformer les commentaires en node, et que sait-je encore...
Pour résumé, dans Drupal 6, on avait donc l'idée que "Tout est un node", ce qui se transforme en Drupal 7 en "Tout est une entity". Les utilisateurs, la taxonomy, les commentaires, ... sont des entity et par conséquent, toutes ces entity peuvent donc maintenant avoir des fields attachés directement.
Imaginons que l'on souhaite créer une nouvelle façon d'interagir avec un "type de contenu" (aberration de langage ici, il faut comprendre "Entity type"), sans que ce ne soit réellement un node. Par exemple, le module Commerce illustre ceci relativement bien. Les produits ne sont plus des nodes, mais bien une entity à part entière. Les commandes sont également des entities. Donc aussi bien les produits que les commandes peuvent recevoir des nouveaux champs (Un champ commentaire par exemple pour la commande, ou bien encore un champ Couleur pour un produit ...), mais ces derniers ne sont pas des nodes comme on pouvait les concevoir en Drupal 6.
Mais donc, une entity, c'est quoi a la fin ?
Comme précédemment, allons voir ce que Wikipedia en dit :
Une entité est une structure composée d'attributs, représentant un composant identifiable d'un domaine fonctionnel, et potentiellement en relation avec les autres entités du domaine."
Les entities dans le monde de Drupal sont les "choses", les "informations", les "trucs", avec lesquelle on va pouvoir interagir dans nos applications Drupal. Et au final, c'est bel et bien dans ce sens qu'il faut penser le mot "Entité" dans le monde Drupal. Tout comme les nodes, avec le sens qu'on lui connait dans Drupal, est typiquement du vocabulaire Drupal, le sens du terme "entité" lui sera intimment attaché au monde Drupal.
Ok, c'est cool. Mais au final, c'est la même chose que l'on avait dans Drupal 6 non ? Alors pourquoi tout ce rafut autour des entité de D7 ? Ils ont juste renommé le terme « Node » en « Entity » ?
Ce n'est pas si simple. Alors que pour Drupal 6, chaque "trucs" avait sa propre implémentation (les nodes, les commentaires, les utilisateurs, la taxonomy ... chacun obéit à ses règles propres), dans Drupal 7, toutes les entity ont une interface communes où leur comportement est définie. Ils partagent tous la même "base" programmaticalement parlant.
CCK pour Drupal 6, c'etait bien non ? On attachait un peu n'importe quoi a des nodes, afin de les transformer en "un peu n'importe quoi" (bis). Ceci est maintenant possible en Drupal 7. On peut attacher un peu n'importe quoi a n'importe quoi (et non plus juste des nodes) pour les transformer en "un peu plus n'importe quoi" (les deux du fond, vous suivez toujours ?)
Il n'est plus nécessaire de devoir se trainer la structure de base des tables de nodes si on en a absolument pas besoin.
Imaginons que l'on souhaite créer une entité qui va stocker un pointage de temps.
Si on pense Drupal 6, on crée un nouveau content type et on y attache un field "number" où l'on va renseigner un temps.
Un éventuel titre n’a ici aucun intérêt, de même que la date de création de ce pointage. Malgré cela, on aura toujours dans la base de donnée un titre pour le node, un ID de révision, une date de création, de modification, ... Pire encore, ces champs sont obligatoires pour certain !
En D7, on défini une entité pour stocker notre information. On a juste besoin d'avoir le field correspondant a la durée, avec un ID d'identification (et éventuellement un auteur ...). Tout ceci allégera d'autant plus la base de donnée que les infos que l'on avait en D6 sont inutiles dans ce cas précis...
Quand utiliser une entité ?
Les entités sont un concept nouveau et les bonnes pratiques qui y sont liées vont prendre un peu de temps avant d'être complètement clarifiées.
Il n'y a donc pas de réponse toute faite et c'est une question que l'on va devoir se poser très, très, souvent. Du moins dans les premiers temps de Drupal 7.
Ce qu'on peut dire, c'est que si vous comptiez utiliser une table custom pour stocker des informations supplémentaires pour vos traitements, alors oui, il est certainement utile de créer une nouvelle entité. Les requêtes SQL en seront d'autant allégées que seules les informations qui sont réellement utiles vont être stockées, et en plus dans la même table.
Et puis de toute façon, on peut toujours y rajouter des fields si besoin. Sympa non ? ;-)
Alors, ces entités, vous avez tout pigé maintenant ?
Le site qui vous fera dire Bonjour!
Mise à jour du 12 mars 2011 : Le fameux module est loin d'être efficace à 100%, je reçois régulièrement des SPAM qui arrivent à se faire publier sous la forme de commentaires. Cependant, beaucoup moins que lorsque que j'avais aucun filtre, il y'a encore quelques temps (de plus même avec le module CAPTCHA, il y'a toujours des SPAM manuels qui passent). Blazé devant la lenteur du module Captcha pour Drupal à être porté sur Drupal 7, j'ai fini par écrire un micro module pour le remplacer. Ce module injecte des champs de manières arbitraire dans tous les formulaires et procède à une série d'altérations — plus ou moins arbitraires— pour aller dessus. Certains de ces champs doivent être vidés, d'autres non, certains autres ne doivent pas changer. Bref, suffisament de cas d'utilisation, j'espère, pour éviter la majeure partie des SPAM.
Moaaarr entity infos
Un petit mot rapide pour signaler que Fago a posté les slides de sa session "Drupal 7 development done right: Leverage entities!" presénté aux DrupalDevDays de Bruxelles. On peut donc récupérer le pdf directement chez lui.

Plein de bonnes informations a propos des entitées dedans. Et peut-être plein d'autre infos a venir ici même dans les prochains jours (le temps que je clean le tout ... teaser teaser)
Entités, Bundles et Fields sont dans un bateau ...
Esperons que personne ne tombe à l'eau ...
Histoire de clarifier un peu toutes ces histoires, essayons, en quelques mots, de définir ces concepts nouveaux de Drupal 7.
Types d'entités
Un type d'entité (entity type) est, dans Drupal, l'expression d'un type de donnée dans sa plus simple expression, la plus abstraite.
Le type d'entité offre une gestion normalisé des données ainsi qu'une interface de gestion standardisée. Le type d'entité peut être vu comme étant une généralisation des nodes, commentaires, utilisateurs, ...
Les types entités peuvent avoir plusieurs bundles.
Bundles
Un bundle est un groupement de field. On peut voir le bundle comme la spécialisation d'une instance de type d'entité. Si on prend comme exemple le type d'entité "node", alors "article" ou "page" serait chacun un bundle (du type d'entité "node").
Un bundle permet d'exprimer un même "concept" mais qui aurait besoin besoin d'exposer des champs en grande partie différents l'un de l'autre.
Si on prend pour exemple un type d'entité "Livre". Celui-ci pourrait s'exprimer au travers de différents bundles comme "Roman", "BD", "magazine", ... La BD aura des champs spécifique à cette dernière et qu'on n'ont aucun intérêt d'exister pour un roman. (par exemple le nom de l'illustrateur, si on a une BD en couleur ou en noir&blanc, ...)
Néanmoins, ces bundles partagerons des champs commun : nombre de page, auteur, date de parution, ...
A noter qu'il est toujours possible de rajouter des fields a un bundle.
Fields
Les fields sont la suite logique des champs CCK de Drupal 6. Pour l'essentiel, un field est le type de donnée de base de Drupal. Les fields ont des formatteurs, des widgets et des éléments de configurations. Un field peut être partagé par plusieurs Bundles.
Et si on perdait un mot de passe ?
(hein, juste pour le fun ;D)
Avec Drupal 7, les mots de passe des utilisateurs ne sont plus simplement encodé via MD5 dans la base de données. Si l'on a besoin de changer un mot de passe, il faut maintenant en générer un en utilisant le script fourni.
Sous unix :
haza@dev:/projects/d7/www$ ./scripts/password-hash.sh MonBeauPasswordpassword: MonBeauPassword hash: $S$CfB5sd.BOdFRe63nKnJmQoyxVvw/uRn3t/R8ZylsLV5IlL5jVLsf
Sous Windows :
php .\scripts\password-hash.sh MonBeauPassword
Si l'on souhaite changer le mot de password du user 1, on obtiens donc :
mysql> UPDATE users set pass='$S$CfB5sd.BOdFRe63nKnJmQoyxVvw/uRn3t/R8ZylsLV5IlL5jVLsf' where uid = 1;
Pour les utilisateurs de Drush, on peut changer le password via ce dernier beaucoup plus facilement (love drush) :
haza@dev:/projects/d7/www$ drush upwd admin --password="MonBeauPassword"
Retour du DrupalCamp Nantes 2011
De retour du DC Nantes 2011, après avoir beaucoup dormi et absorbé une quantité certaine de café, j'ai enfin 5 minutes pour partager mes slides. Pour information, ils ont été créé avec Beamer. Merci à la patience de tous ceux ayant assisté à ma courte session, c'est dans un état de fatigue assez improbable mais avec beaucoup de plaisir que j'ai échangé avec vous sur le sujet des performances. J'espère que le peu d'information que j'ai pu apporter vous sera utile. Comme promis, voici quelques liens aggrégés ces 10 dernières minutes (j'avoue ne pas tous les avoir lus en entier).
Drupal 7 : Les modifications de l’interface utilisateur que vous ne pourrez pas louper

Comme je l’évoquais lors de mon introduction sur Drupal 7, un groupe nommé #D7UX (Drupal 7 User Expérience) a été crée afin d’améliorer les lacunes de l’interface d’administration de la version précédente. Ils ont eu pas mal de boulot et ont fait un excellent travail, le back-office de Drupal n’a plus à rougir en comparaison avec celui de Wordpress. Je n’ai pas encore passé beaucoup de temps sur cette nouvelle version mais le peu que j’ai vu m’a semblé assez intuitif et cela, dès l’installation.
Histoire de voir les modifications qui ont été apportées j’ai donc installé cette dernière version afin de vous détailler tous les changements.
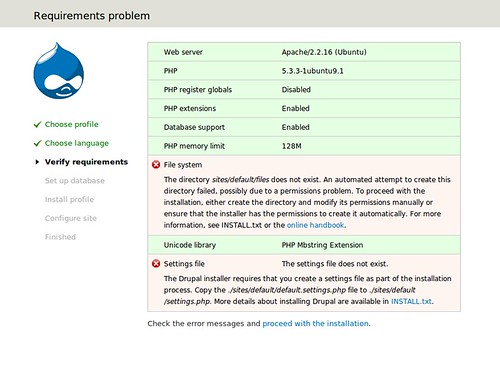
Installation
Fini la vilaine page de vérification des pré-requis, pleine de messages d’erreurs sur fond rouge qui nous sautait aux yeux dès la deuxième étape lors de l’installation (c’était tout sauf accueillant). Maintenant on a une belle présentation de ce qui va ou ne vas pas avec comme avant, la procédure à suivre pour corriger les problèmes rencontrés. Rien d’extraordinaire mais la vérification du niveau de sécurité et la concordance des mots de passe est maintenant faite pendant la saisie et la barre d’installation/chargement de Drupal est dorénavant dynamique. Bon j’avoue que les deux derniers points ne servent pas à grand chose, mais bon ils font parti de la refonte globale alors ils ont le droit à leur moment de gloire.
Premiers pas
La première chose que j’ai vu une fois l’installation terminée, a été la barre d’administration en haut du site. Connue sous le nom d’Admin menu pour Drupal 6, ce module fait maintenant parti du corps de Drupal 7, car il est vraiment indispensable dans l’administration de tous les jours. Autre atout de cette petite barre, c’est la possibilité d’ajouter des liens de raccourcis vers des fonctionnalités de votre site pour vos utilisateurs. Par contre je n’ai pas réussi à définir un jeu de raccourcis pour un rôle donné, est ce que j’ai loupé un truc ? Autre chose qui me manque cruellement par rapport au module admin menu, c’est la possibilité d’effacer le cache depuis la barre d’admin
La deuxième fonctionnalité qui m’a sauté aux yeux à été l’overlay sur toutes les pages d’administration. Je ne suis pas spécialement fan, mais j’avoue que ça permet de faire une vraie différenciation entre et le front office et le back office. Pour supprimer cette fonctionnalité il vous suffit de désactiver le module Overlays.
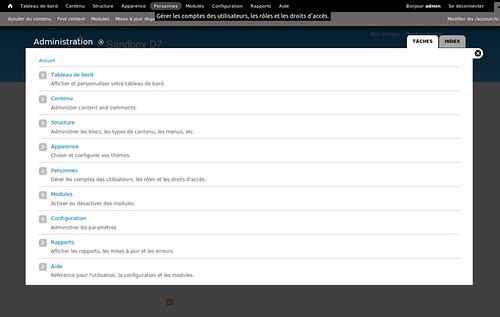
L’Administration
L’interface générale d’administration a été revue et je trouve qu’elle est réussie, il y a une vraie distinction des zones et maintenant lorsqu’on arrive sur le “/admin” on dispose d’une liste de rubriques explicites.
Autre nouveauté D7, le Tableau de bord. Depuis cette page vous allez pouvoir créer une vraie interface d’administration à l’aide de blocs et avoir ainsi accès en un coup d’oeil aux informations importantes de votre site. En jouant sur les paramètres de visibilité des blocs, vous allez pouvoir créer des tableaux de bord par rôles, pratique non ?
Puisque l’on parle des blocs, vous aurez peut être déjà remarqué que lorsque vous en survolez, un menu de configuration apparaît. Ce sont les liens contextuels. Ils s’activent au passage sur les différentes zones du thème, aussi bien sur un node que sur un bloc. Grâce à eux, plus besoin d’aller sur la page des blocs pour modifier leurs propriétés ou sur la page des contenus pour en éditer un.
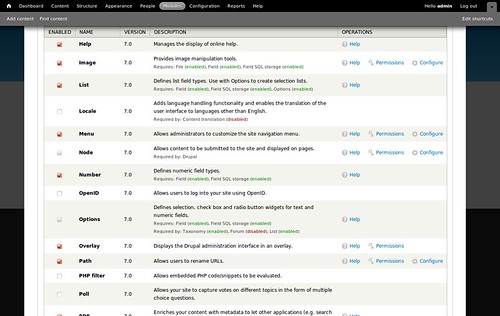
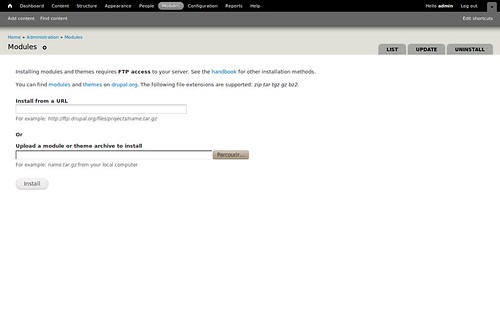
Gestion des modules
Je vous propose maintenant d’aller faire un tour du coté de la page d’administration des modules, car il y a plusieurs choses nouvelles ici ! Vous n’avez pas pu louper l’accès direct à la configuration des modules et aux permissions depuis cette page et avouez que c’est quand même bien pratique de ne plus avoir à chercher partout comment configurer correctement un nouveau module ? Notez aussi qu’il est dorénavant possible d’installer des modules, ou des thèmes directement depuis l’interface d’administration de drupal. Cliquez sur le lien “Installer un nouveau module” en haut de la page de listing des modules afin d’avoir la possibilité de soit uploader une archive soit de télécharger le projet directement depuis drupal.org.
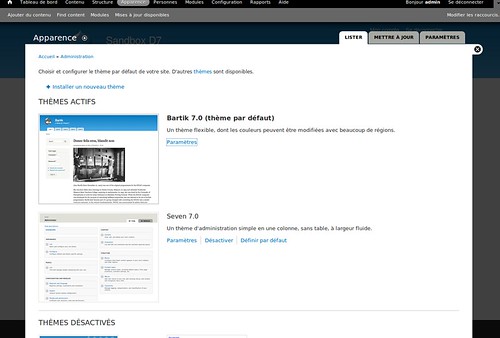
Les Thèmes
Après la page des modules place à la page des thèmes. En remplacement des anciens, trois nouveaux thèmes ont été ajoutés, Bartik, Seven et Stark, personnellement j’aime bien, il faut dire que je n’en pouvais plus de Garland. La nouvelle présentation des thèmes disponibles est bien faite, je trouve qu’elle ressemble beaucoup à celle de Wordpress. Il ne manque plus que la fonction de prévisualisation du thème.
J’ai parlé plusieurs fois de back-office depuis le début de cet article et il est vrai que sous D6 il n’était pas toujours facile de savoir si l’on était sur la partie visible ou non du site. Ce problème a été corrigé, il est désormais possible de configurer un thème spécifique pour la partie admin du site, par défaut il s’agit du thème Seven.
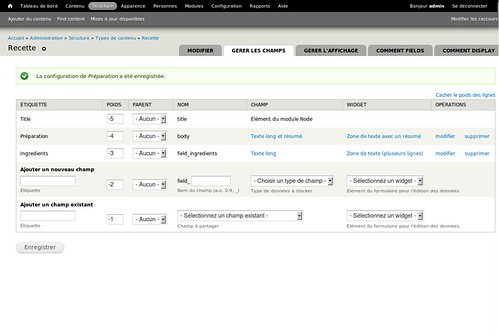
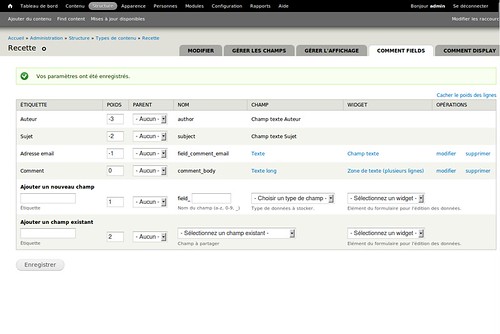
Administration des types de contenus
L’interface d’administration des types de contenus a aussi eut le droit à un coup de pinceau, il est maintenant possible d’accéder directement à la gestion de l’affichage des champs d’un type de contenu. Vous n’êtes pas sans savoir que CCK a été inclu dans cette nouvelle version de Drupal sous le nom de FieldApi et qui permet maintenant de créer des champs sur presque tout, nodes, commentaires ou encore profils utilisateurs. Du coup l’interface des types de contenus accueille maintenant le formulaire des commentaires que vous pourrez personnaliser.
Body, ce champ D6 que l’on ne pouvait pas trop customiser ou du moins pas facilement, est maintenant un champ comme n’importe quel autre champ qu’il est possible de cacher ou d’ordonner, de même pour les champs de taxonomie, ils sont aussi modifiables.
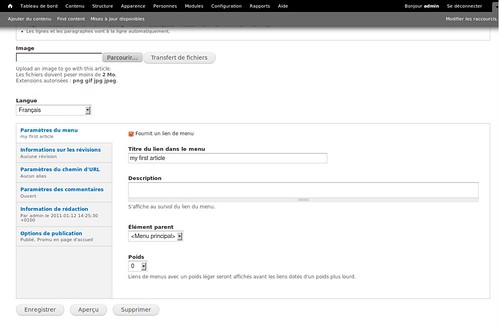
Passons maintenant au formulaire de création d’un type de contenu. La première chose qui frappe c’est qu’il n’y a plus cette quantité de fieldsets que l’on pouvait trouver en bas du formulaire, à la place on peut voir que tout est organisé avec VerticalTabs et c’est quand même bien plus lisible!
Le choix du format d’entrée a été repensé et est maintenant dynamique.
Dorénavant la gestion des images et des fichiers est incluse dans Drupal 7 donc plus besoin de se poser la question de comment faire ou quel module utiliser. Bon ça n’a pas grand chose à voir avec l’interface utilisateur mais c’était pour souligner le fait que maintenant 3 styles d’images (preset) sont fournis par défaut.
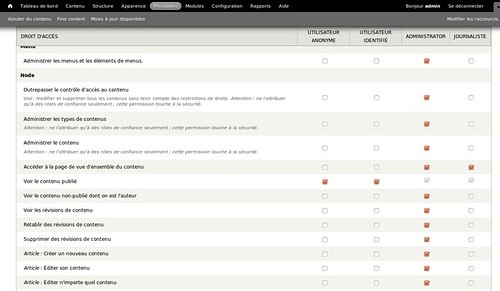
Les Permissions
Pour finir, rendons nous sur la page des permissions. Une nouvelle colonne est disponible de base, celle pour le rôle administrateur, il va enfin être possible de définir des droits pour un groupe admin.
Je n’ai pas remarqué beaucoup de différences par rapport à l’ancienne page, si ce n’est un nouveau droit “outrepasser le contrôle d’accès au contenu” qui permet d’avoir accès en lecture/modification/suppression sur tous les contenus.
Voila, ici s’arrête le petit tour d’horizon sur les nouveautés de Drupal 7. Au final énormément de changement, on ne peut que constater le travail fourni par l’équipe qui a oeuvré à la refonte de l’interface utilisateur, Bravo beau travail! Cela montre que Drupal s’améliore avec l’âge, qu’il ne laisse pas de coté les utilisateurs finaux et qu’il n’y en a pas toujours que pour les développeurs :)
Avec tout ça il serait difficile de ne pas être content de toutes ces nouveautés. J’espère vous avoir permis de découvrir quelques petits trucs que vous ne connaissiez pas encore. Il se peut que je sois passé à coté de certaines pendant ma première balade alors n’hésitez pas à me le dire ;)
Rules, pénétrez dans le monde merveilleux des actions automatisées
Comment faire pour déclencher des actions avancées de façon conditionnelles avec Drupal ? Avec trigger et action les modules de core ? Oui pourquoi pas, mais connaissez-vous Rules ?
Rules est un module développé par Wolfgang Ziegler AKA fago et est simplement une pure merveille et ça ne serait pas surprenant qu’il soit intégré à core sur Drupal 8 en remplacement de trigger et action. Rules était puissant sous Drupal 6 et l’est encore plus sous Drupal 7 (enfin là !).
Ensemble nous allons construire quelques rules simples via l’interface de Drupal et une action « custom » en implémentant les hooks à notre disposition.
Définition : Une rule représente une ou plusieurs actions réalisées lorsqu’une ou plusieurs conditions sont remplies suite au déclenchement d’un événement.
Trois termes clés ressortent ici :
Condition
Une condition peut être le test d’une valeur d’un champ CCK, le rôle d’un utilisateur, le type d’un node, la valeur de l’URL, la force de Rules est que chaque module peut étendre les conditions disponibles avec par exemple Organic Groups qui donne la possibilité de tester si l’utilisateur est membre d’un groupe.
Les conditions peuvent être multiples et peuvent être groupées et combinées via des opérateurs logique (ET et OU).
Action
Une action est une opération à executer lorsque les conditions listées précédement sont toutes remplies. Charger un noeud, envoyer un email, afficher un message, attribuer un rôle et dépublier un node sont des exemples d’actions possibles. Les actions pouvant être executées sont elles aussi extensibles par les modules contrib.
Les actions peuvent être multiples.
Evénement
Un événement est une opération qui déclenche l’évaluation des conditions d’une rule. Exemples possibles : un node est visualisé, un commentaire est publié, un utilisateur se connecte, etc. Les événements sont eux aussi extensibles par les modules contrib.
Un exemple complet d’une rule serait donc d’attribuer le rôle contributeur à un utilisateur lorsqu’il soumet un node de type article.
La puissance de Rules réside dans le fait que les actions peuvent se combiner et les conditions peuvent s’additionner pour donner des rules très complexes.
Note : Ceux qui ont déjà travaillé avec Ubercart et les predicats retrouveront des similitudes avec Rules.
Il faut ajouter aux conditions, actions et événements un élément clé supplémentaire, les arguments. Lorsque l’on veut évaluer une condition sur le rôle de l’utilisateur, il est nécessaire d’avoir l’objet utilisateur à disposition. Lorsque l’on veut tester le type d’un node, il fait avoit l’objet node à disposition. L’utilisateur ou le node sont donc les arguments utilisés dans l’évaluation des conditions ou des événements. Les arguments à transmettre dépendent du déclencheur que vous avez configuré pour lancer l’évaluation d’une rule. Lorsqu’une action ou une condition que vous aimeriez utiliser dans votre rule n’est pas disponible, cela signifie que vous n’avez pas à disposition l’argument dont vous avez besoin (exemple : vous voulez tester le type du node alors que vous avez utilisé l’événement de déclenchement de la rule « lorsque l’utilisateur se connecte », vous avez à disposition l’utilisateur alors que vous voulez utiliser le noeud). La solution dans ces cas là est d’utiliser un rules set.
Le rules set est un ensemble de rules à executer. Les rules sets peuvent être utilisés lorsque les actions doivent être programmées dans le temps, exemple : dépublier tous les lundi les articles de la page d’accueil datant de plus d’une semaine. Les rules sets ont l’avantage de pouvoir cumuler les arguments (utilisateur, noeud, taxonomie, etc) et donc d’élargir les conditions et actions pouvant être executées.
Partie 2 sur les rules implémentées programmatiquement à venir.
Des caches Drupal! (et surtout des caches)
Comme promis dans l'article précédent, je vais vous introduire la gestion du cache dans Drupal 7. Dans cet article, je ne vais pas m'étendre sur les politiques de cache d'un point de vue du développeur, mais plutôt du choix du backend approprié en fonction de l'environnement. Cet article a donc vocation de se placer plutôt côté architecte ou administrateur système. Je suis moi même développeur, architecte n'est pas mon métier, cependant avoir un point de vue éclairé sur les problématiques que rencontrent ces derniers – sans pour autant être un expert – peut amener à se poser des questions sur le code que l'on produit. L'architecture et le design d'une application web (ou d'un sous-ensemble de cette dernière) poussent à se poser la question d'une politique de gestion de cache efficace. Pour mener à bien la conception d'une politique de cache, il faut comprendre les problèmatiques qui se posent derrière. Cet article va être tourné plus particulièrement à la gestion du cache dans Drupal 7, qui à été grandement améliorée depuis Drupal 6. L'accent sera mis sur les différents backends. Note de fin de soirée : Terminant cet article, je me suis rendu compte que ma simple introduction à la problématique elle même s'avère être suffisament consistente pour exister en tant qu'article complet. C'est pourquoi je m'arrête ici ce soir. Je vous souhaite une bonne lecture.
Des caches Drupal! (et un peu APC aussi)
Bonjour à tous, comme convenu dans mon premier article, qui était un étalage de benchmark peu Cet article traitera brièvement des options APC, puis s'étendra sur la mise en place de backend de cache multiples sur Drupal 7, comment faire, lesquels choisir, et comment en mesurer l'impact. Je ne m'attarderais pas sur l'optimization du serveur SQL qui est un métier à part entière. De plus le débat ne m'intéresse pas puisque la communauté Drupal préfère toujours utiliser MySQL alors que PostgreSQL est bien supérieur, à tous les niveaux. Mise à jour du 11/01/2011 : Merci à gagarine de m'avoir signalé que l'option apc.optimization à été supprimée depuis la version 3.0.13 d'APC.revelant significatifs (je finis toujours par retrouver le mot français, déformation professionnelle vous me direz), voici un article concernant les optimisations basiques obligatoires à effectuer pour des sites Drupal. Ces techniques sont issues de presque 3 ans d'expérience avec le framework, mais surtout du travail conjoint de plusieurs personnes, notamment Régis (notre admin système, PHP warrior qui plus est).
La Taverne de Pontverre V3

Portage du site de la Taverne de Pontverre vers Drupal 7.
Utilisation de CSS3 et d'HTML5
La Taverne de Pontverre V3

Portage du site de la Taverne de Pontverre vers Drupal 7.
Utilisation de CSS3 et d'HTML5
Introduction à Drupal 7

Après de longs mois d’attente et un énorme travail fourni par la communauté nous y sommes enfin, Drupal 7 est sorti hier. Presque 3 années ont été nécessaires pour la réalisation de cette version afin d’améliorer les défauts de la v6. Celle-ci se veut plus simple d’utilisation et plus accessible.
Beaucoup d’évolutions ne sont pas visibles, car elles touchent le coeur de Drupal, néanmoins s’il y a bien une chose que l’on ne peut pas louper c’est la refonte de l’interface utilisateur et de son ergonomie.
Un groupe D7UX a même été crée afin d’améliorer cela. Dans les grande lignes on peut noter l’ajout d’une barre d’administration permanente et une gestion de votre site via des pop-ups permettant l’édition « in-place ». Pour une gestion d’image en D6 il fallait ajouter quelques modules tels que imageAPI, imagecache, et filefield, maintenant c’est en natif.
Côté theming, nous pouvons dire au revoir aux thèmes Bluemarine, Chameleon et Pushbutton qui ont été remplacés par “Bartik” (thème par défaut), “Seven” (thème de l’interface d’admin) et “Stark” (thème minimaliste permettant de commencer un nouveau thème depuis zéro). Notez aussi que JQueryUI 1.8 fait maintenant parti intégrante du CMS et que les librairies Js incluses ont été remises à niveau. Le templating a été complètement revu pour un meilleur markup et le support du RDFa.
Les minimums requis pour faire fonctionner Drupal ont été modifiés, dorénavant vous aurez besoin d’un serveur avec PHP 5.2. Cette nouvelle version prend maintenant en compte MySQL 5.0.15 ou PostgreSQL 8.3.
Côté développeur on peut noter 3 chantiers importants. Le premier c’est l’intégration de SimpleTest, ce qui va vous permettre d’avoir un framework pour faire vos tests sur vos modules. Ensuite un chamboulement coté base de données avec l’intégration de DBTNG pour une meilleur prise en charge des différents types de bases, une gestion maître/esclave et l’utilisation de PDO afin d’avoir une abstraction complète du type de base. Et enfin l’intégration de CCK dans le coeur de Drupal, sous le nom de fieldapi. Ces deux derniers points feront l’objet d’un vrai billet car il y a de quoi en parler.
Le petit plus qui aura son importance pour les développeurs c’est qu’il est maintenant possible de faire des load multiples sur des users ou des nodes et fini les $op sur beaucoup de hook au profit de fonctions bien plus spécifiques.
Ce post n’est qu’une toute petite introduction aux nouveautés de D7, si vous voulez en savoir plus, vous pouvez vous rendre sur le site officiel ou encore sur différents articles que j’ai sélectionnés pour vous :
- La présentation officielle de D7 (Fr)
- La liste des nouveautés (En)
- Un excellent article de cleverage détaillant toutes les nouveautés (Fr)
- Biboo.net détaille pour vous les changements apportés au theming (Fr)
- Le guide de survie pour installer D7 (En) ou encore comment upgrader votre site de D6 à D7 (En)
Et pour finir la présentation officielle en anglais de Drupal 7 par Jeff Robbins – http://vimeo.com/18352872
Au final cette nouvelle version est beaucoup plus flexible, accessible et performante que la précédente, néanmoins les problèmes de staggings n’ont pas encore été résolus (croisons les doigts pour D8). Maintenant il ne vous reste qu’à vous amuser avec afin de découvrir cette nouvelle version en profondeur et me faire un retour :p
Jours tranquilles à Bruxelles: Drupal Dev Days
Les Drupal Dev Days à Bruxelles, du 4 au 6 février 2011, c'est presque une Drupalcon à l'ancienne, sans marketers. Et c'est un peu en français !.
Madame Figaro
Le nouveau site de Madame Figaro, réalisé sur Drupal 6, démontre qu'un site Drupal n'a pas besoin d'avoir "le look Drupal".