Petit article un peu particulier afin de présenter mon dernier side-project : un outil de gestion de mes projets de maintenance.
Jusqu'à peu, je gérais mes projets de maintenance dans des feuilles de calcul où pour chaque intervention, je notais le temps passé, pour ensuite facturer en fin de mois.
Dans le même temps, je travaille avec de multiples clients qui ont chacun leur système de ticket (github, gitlab.com, gitlab auto-hébergé, pivotal tracker...) et donc je n'avais pas non plus de vue globale sur l'ensemble de mes tickets à traiter au niveau de tous mes clients.
Tombant par hasard sur un module drupal gitlab_api, l'idée m'est venue de faire un outil pour lister l'ensemble de mes tickets gitlab (avec dans l'idée ensuite de faire des connecteurs avec d'autres systèmes). Le module n'accepte par défaut la connexion à un seul serveur, j'ai donc proposé une nouvelle fonctionnalité : l'utilisation de config entities, afin de gérer de multiples connexions (gitlab.com, et autant de gitlab auto-hébergés que nécessaires).
J'ai par la suite développé un module équivalent pour me connecter à l'api de github, puis un autre pour me connecter à pivotal tracker.
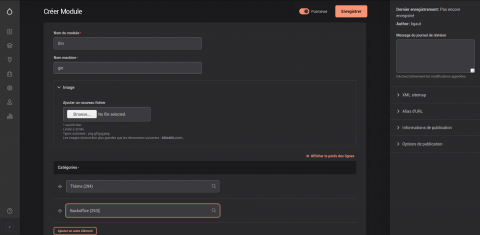
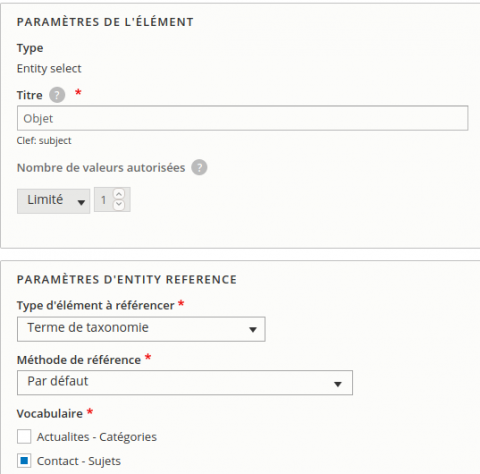
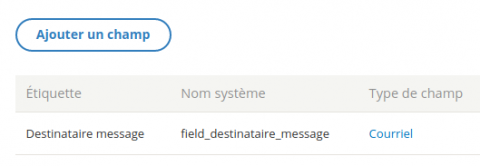
Image

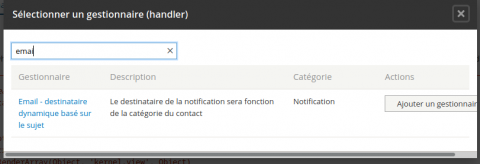
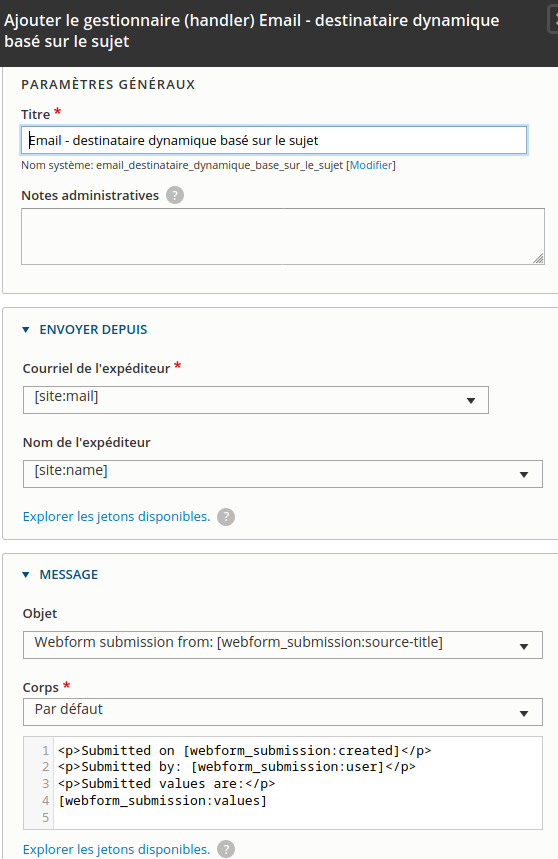
Image

L'idée ensuite est de pouvoir ajouter des « clients » et de leur affecter un projet.
Voici la liste des clients, avec vision des tickets en cours, du CA global, du CA en attente de facturation...
Image

Chaque projet étant lié à un dépôt gitlab / github / pivotal tracker :
Image

Ainsi, automatiquement sont récupérés les tickets liés à ce projet. Chaque ticket peut-être estimé si le client le demande.
Image

Ces tickets sont récupérés et mis à jour à intervalle régulier, via une tache cron.
Sur la capture précédente, on voit l'ensemble des tickets (clôturé ou actif) d'un seul projet, mais via les filtres au-dessus du tableau, je peux voir l'ensemble des tickets au niveau global / par client / par projet…
Ensuite, à chaque ticket, je peux affecter une « tâche », correspondant à une intervention effectuée sur le projet et qui devra être facturée.
Image

Ces tâches sont enfin visibles sur un tableau de bord, lui aussi filtrable par client / projet / ticket / statut de facturation / facture :
Image

En fin de période de facturation, je sélectionne les tâches que je souhaite facturer et renseigne mon numéro de facture, ainsi ces tâches passent en état « facturé ». L'intégration avec ma solution de comptabilité n'est pas encore faite, mais le processus de création est grandement simplifié, je n'ai quasiment plus qu'à saisir le total.
Le client à lui aussi accès à un tableau de bord, où il peut voir toutes ses tâches en cours, et donc les dépenses engagées. Il peut aussi consulter le détail d'une facture :
Image

Chaque intervention était liée à un ticket, en cliquant sur le lien, il tombera directement sur le ticket correspondant sur gitlab / github / pivotal tracker…
J'ai pu importer tous mon historique de tâches qui étaient dans des google docs en passant par des fichiers csv et un petit script de parsage.
Au niveau technique c'est un petit drupal 9.1.0 (mis à jour hier, jour de la sortie de la première version stable) avec peu de modules activés.
Les clients, projets, tickets et tâches sont des types d'entités personnalisé. les listing sont créés directement via des ListBuilder et non pas des vues. Les tickets se mettent à jours via des QueueWorkers.
Il y a pas mal de champs calculés pour, par exemple avoir au niveau d'un client le CA facturé, le CA en cours... J'ai factorisé mon code au maximum.
Le core de cet applicatif consiste en un seul module « custom » qui nécessite donc 3 autres modules :
gitlab_api : pour s'interconnecter avec plusieurs serveurs gitlab, module tiers disponible sur drupal.org auquel j'ai contribué.
github_api : pour s'interconnecter avec github, module développé par mes soins un peu « quick'n'dirty »
pivotal_api : pour s'interconnecter avec pivotal tracker, développé aussi par mes soins, mais encore trop sale pour être opensourcé pour l'instant.
Dans les faits, le module core est suffisamment générique pour être opensourcé, si vous êtes intéressé, n'hésitez-pas à vous signaler, ça me donnera la motivation à accélérer le processus ! Je pense que d'autres freelances pourraient être intéressés par la solution.
C'est là qu'on voit toute la puissance de drupal (surtout à partir de la version 8) pour développer très rapidement des applicatifs métiers puissants, intégrés et interconnectés. Le tout en codant en se faisant plaisir !