Créer un sous thème dans Drupal
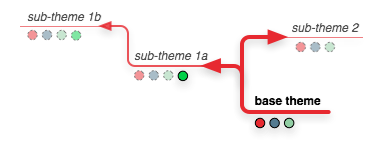
Il est possible dans drupal de créer des sous-thèmes, dans une vision objet, on aurait ainsi un thème qui hérite d'un autre.

Pour quel usage ? Et bien par exemple, vous voulez créer une version mobile de votre site (avec des spécificités au niveau de la feuille de style par exemple.) Créez simplement un sous-thème de votre thème principal et vous n'aurez juste qu'a surcharger les fichiers que vous souhaiter modifier.
Par exemple, voici l'arborescence de mon thème principal sur ce site :

je veux créer une version mobile ou je modifie un peu le template d'une page ainsi qu'une feuille de style.
Je commence par créer un nouveau dossier « kgaut-mobile », je crée le fichier kgaut-mobile.info qui contient les informations de mon site. En voici le contenu :
name = kgaut-mobile
#ici je défini le thème « parent » dont mon sous-thème héritera
base theme = kgaut
description = Version mobile du theme du site Kgaut.NET
screenshot = css/images/screenshot.gif
core = "6.x"
project = "kgaut-mobile"
engine = phptemplate
#Ici les css que je surcharge.
stylesheets[all][] = css/layout.css
stylesheets[all][] = css/style.css
regions[content_top] = Content top
regions[header] = Header
regions[footer_block] = Footer
regions[content_bottom] = Content bottom
; Information added by drupal.org packaging script on 2009-10-28
version = "6.x-2.9"
core = "6.x"
datestamp = "1256756703"
Ensuite, je copie colle les templates et les css que je veux modifier depuis mon thème principal vers mon sous-thème. Je les modifie à ma guise.
Drupal ira chercher lui même les fichiers (javascripts, css, templates...) dans le thème principal.
Note : pour les javascripts le comportement et la manip est la même que pour les css.

Pour ceux qui n'ont rien compris à mes explications foireuses, voici quelques liens pour mieux comprendre: