Planète
VirtualHost Apache pour Drupal
AllowOverride None
Si on fait cela, on a alors 2 options :
- soit mettre les directives du fichier .htaccess directement dans la déclaration du VirtualHost
- soit inclure le fichier .htaccess dans la déclaration ; ainsi, il ne sera chargé qu'une seule fois, au démarrage du serveur http.
Un exemple de fichier est donné ci-dessous, en prenant pour hypothèse que Drupal est installé dans le répertoire /var/www/mondomaine.
<VirtualHost *:80>
ServerAdmin webmaster@hebinweb.com
ServerName www.mondomaine.com
DocumentRoot /var/www/mondomaine
<Directory /var/www/mondomaine>
AllowOverride None
Order allow,deny
Allow from all
Include /var/www/mondomaine/.htaccess
Include /var/www/mondomaine/sites/default/files/.htaccess
</Directory>
ServerSignature Off
ErrorLog /var/log/apache2/error.log
LogLevel info
CustomLog /var/log/apache2/access.log combined
</VirtualHost>
L'avantage de cette méthode est que, en cas de modification du fichier .htaccess (par exemple pour des raisons de sécurité lors d'un upgrade Drupal) les nouveautés seront prises en compte juste en redémarrant le serveur http.On profite donc du meilleur des 2 approches : l'utilisation du fichier .htaccess de Drupal, mais avec un chargement une fois pour toute au démarrage, donc avec un impact moindre sur les performances.
Catégorie:
Tag:
Manipuler les menus de Drupal 8
Drupal propose une API nous permettant de manipuler et modifier les menus de façon dynamique très facilement. Si l'approche pour altérer un menu sous Drupal 8 ne diffère que très peu de Drupal 7, découvrons quelques subtilités introduites par la nouvelle version majeure de Drupal.
AGE et AGO de l'Association Drupal France et francophonie - 18 mars
Association Drupal France & Francophonie
21 Place de la république
75003 Paris
www.drupalfr.org
Annonce
Assemblée Générale Extraordinaire et Assemblée Générale Ordinaire
Date :
Mardi 18 mars 2014
Lieu :
Maison des Association du 3ème
Salle 1
5 rue Perrée,
75003 Paris
Station métro :
GoogleMaps
Déroulement :
Ouverture des portes (19h00)
Ordre du Jour AGE (19h15)
- Présentation du mode de scrutin pour l’élection du conseil d’administration
Ordre du Jour AGO (19h30) :
- Rapport moral présenté par le président
- Rapport financier présenté par le trésorier
- Élection du nouveau bureau
- Questions ouvertes
Voter
Pourront participer à ce vote tous les adhérents à jour de cotisation.
Vous aurez la possibilité d'adhérer à l'association le jour du vote. Le montant de l'adhésion et de 20€ par personne ou 30€ par salarié Drupal pour les personnes morales, mais vous pouvez utiliser le formulaire de demande d'adhésion (http://drupalfr.org/sites/default/files/formulaire-adherent-drupalfr.pdf).
Les adhérents qui ne peuvent venir peuvent donner procuration à l'adhérent de leur choix et l'adresser par mail : bureau [at] listes.drupalfr.org
La procuration est disponible pour téléchargement dans ce billet.
| Fichier attaché | Taille |
|---|---|
| 61.62 Ko |
Drupal + AngularJS : l'ultime solution de theming pour Drupal ?
Customiser le code HTML créé par Drupal et ses modules est sans doute l'un des points les plus difficiles à comprendre. Les solutions proposées pour tenter de faciliter cette tâche sont nombreuses : Starter thèmes, modules type Panels ou Display Suite, modules d'intégration de bibliothèques JavaScript, la liste est infinie. On passe beaucoup de temps dans la création d'un site sous Drupal à tenter de livrer un code HTML qui conviendra à l'intégrateur, qui de toute façon s'arrachera les cheveux à un moment ou un autre.
AngularJS est un framework Javascript qui adapte et étend le HTML grâce à des directives qu'on y inclut. Mes premiers pas avec AngularJS m'ont donné à penser qu'il pourrait bien être complémentaire de Drupal. Parlons de ces premiers pas justement, la communauté AngularJS propose un tutoriel pour débuter qui permet de créer une application Phonecat qui affiche des informations techniques à propos de téléphones portables.
Je vous propose donc de modifier cette application pour qu'elle récupère ses informations depuis Drupal via des web services. Drupal servirait alors uniquement de backoffice à l'application AngularJS, chose que ce CMS fait très bien.
Fonctionnement
L'idée est donc la suivante :
A partir de Drupal je vais créer un nouveau type de contenu classiquement qui générera des nodes. La liste de ces nodes sera créée via le module Views. Ensuite, la vue et les nodes seront exposés via des webservices REST grâce au module Services.
Côté client, j'utiliserai $resource d'AngularJS pour les accès à ces services REST, et les données pourront être exploitées par les contrôleurs et présentées par les templates de l'application.
Installation de Drupal et de Phonecat AngularJS
J'ai décidé de positionner l'application AngularJS à la racine de mon répertoire et d'avoir un sous-dossier Drupal dans ce répertoire. Voici l'arborescence que j'ai obtenue après installation :
Créer un virtualhost ng-drupal
J'ai commencé par créer un nouveau virtual host dans Apache qui mène à mon répertoire Drupal/Angular. Voici mon ng-drupal.conf :
<VirtualHost *:80> <br /> DocumentRoot /home/desktop/s/ng-drupal <br /> ServerName ng-drupal.tld <br /> <Directory /home/desktop/s/ng-drupal> <br /> AllowOverride all <br /> </Directory> <br /></VirtualHost>
Cloner le tutorial Phonecat / Angular
Je suis parti du tutorial officiel proposé sur le site officiel AngularJS. Si vous ne connaissez pas ce framework, je vous encourage à le lire dans son ensemble.
Placez-vous à la racine du répertoire précédemment créé et exécutez les deux commandes suivantes. La première permet de copier le code source du tutoriel et la seconde de se placer à la dernière étape.
git clone https://github.com/angular/angular-phonecat.git .<br />git checkout -f step-12A l'adresse suivante, j'ai maintenant le tutoriel qui s'affiche :
http://ng-drupal.tld/app/
Installation de Drupal
J'ai ensuite installé Drupal 7 dans le sous-répertoire /drupal du dossier principal. Si vous ne connaissez pas ce CMS, vous pouvez utiliser mon livre librement téléchargeable chez Framabook.
Pour accéder à l'installateur, j'ai lancé cette url : http://ng-drupal.tld/drupal
Après quelques minutes, Drupal était installé :)
Installation de la Feature angular-phonecat
Pour vous éviter de longues configurations et saisies, j'ai créé une « Feature » (module) qui contient les éléments Drupal qui permettent de créer les webservices pour l'application Phonecat. Elle contient :
- un type de contenu phone avec tous les champs des téléphones du tutorial
- du contenu qui utilise le type de contenu Phone
- une vue qui liste tous les téléphones du site
- un service qui permettent d'exporter sous forme de JSON la vue ou un élément du contenu
J'ai donc installé cette Feature dans le répertoire drupal/sites/default/modules (à créer si il n'existe pas).
Vous pouvez télécharger cette feature ici.
Installation des dépendances
Ce module a des dépendances manquantes, je les ai installées
- Ctools : boîte à outils utilisée par un grand nombre de modules Drupal
- Features : permet de créer des fonctionnalités sous forme de module
- Field_group : utilisé pour regrouper les nombreux champs du contenu phone
- Node_export_features : permet d'inclure du contenu dans une feature
- Universally Unique ID : module permettant d'attribuer un id unique à chaque contenu
- Services : permet à Drupal de créer des webservices
- Views : permet d'extraire différents types de données de Drupal et de les présenter
- Libraries : permet aux modules Drupal d'utiliser des bibliothèques externes
- REST Server : permet de créer un serveur REST
- Services views : permet à Services d'exposer le résultat des vues
Pour plus de rapidité, j'ai utilisé la commande Drush suivante :
drush dl ctools features views services field_group node_export uuid libraries services_viewsJ'ai ensuite pu activer les modules et ma feature. J'ai dû m'y reprendre à deux fois car mes contenus ont été importés avant mon type de contenu.
L'installation coté Drupal est terminée !
Les contenus dans Drupal
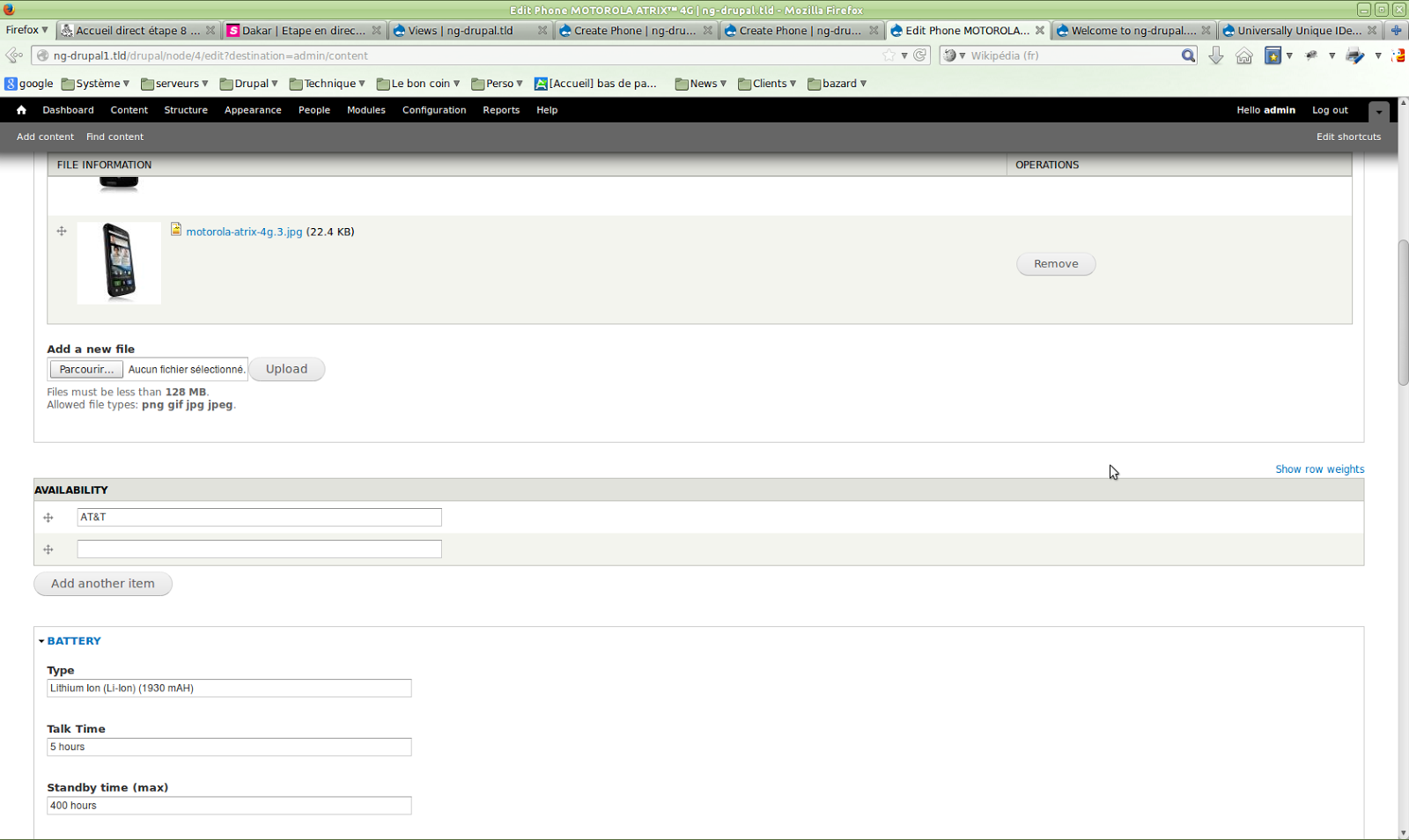
Vous avez maintenant la possibilité d'ajouter de nouveaux téléphones graphiquement avec Drupal :
Menu Content – Lien Add content – Phone
Voici l'interface que j'ai utilisée pour ajouter les quatre téléphones de la Feature que j'ai créée.
Pour ceux qui connaissent mal Drupal, sachez que vous pouvez créer ce type de formulaire graphiquement dans Drupal en choisissant les champs qui les composent.
Vous pouvez modifier le type de contenu Phone (Menu Structure – Content types, puis lien manage fields de Phone) :
La page de liste
J'ai commencé par créer la page de liste des téléphones.
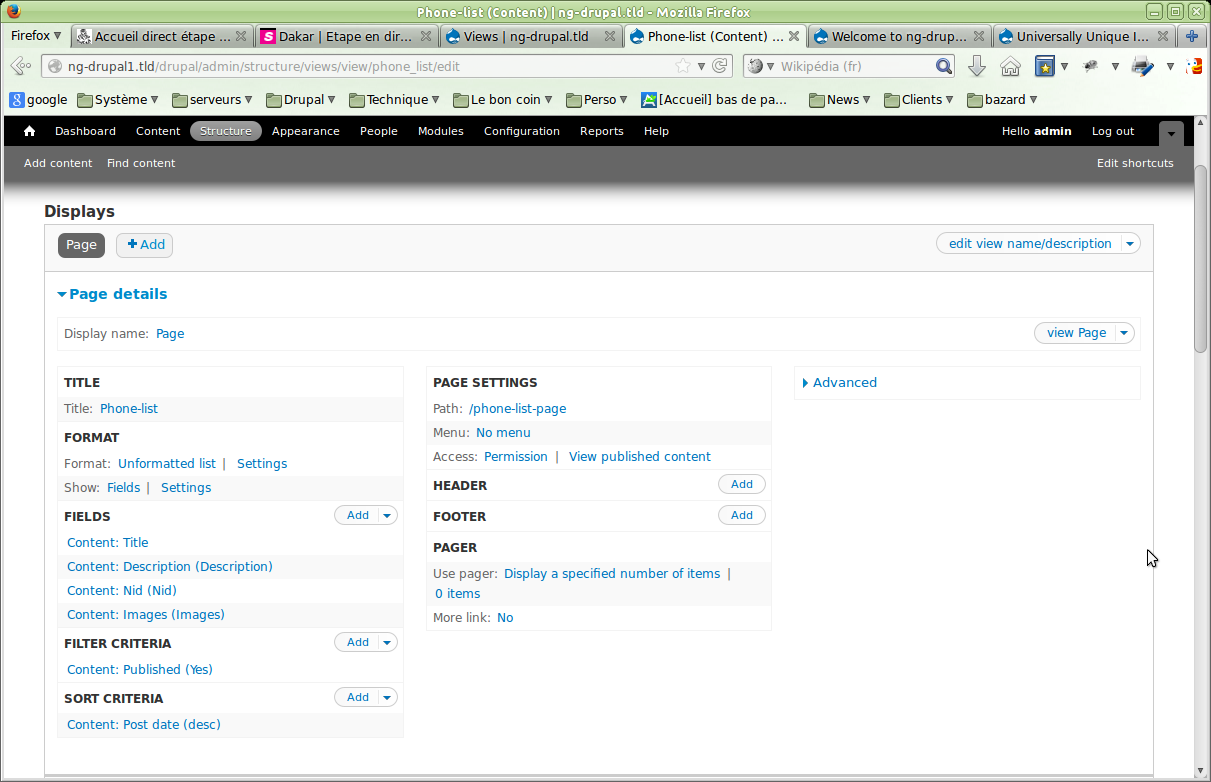
La vue dans Drupal
Cette liste utilise 4 champs pour chaque téléphone :
- Le titre
- La description
- Le nid (pour créer un lien vers le détail d'un téléphone)
- L'image
J'ai donc créé une vue Phone-list dans Drupal (menu Structure – Views, puis lien Edit de la vue Phone-list)
Notez que j'ai utilisé le redimensionnement en 100x100 pour l'image, mais j'aurais pu en créer une autre facilement.
Le webservice dans Drupal
Ensuite, pour exporter cette vue en JSON, j'ai utilisé le module services (menu Structure – Services, puis lien Edit Resources du service phones).
J'ai indiqué que le chemin à utiliser pour accéder au service sera phones (onglet Edit) et que ca sera un serveur REST. J'ai autorisé le webservice à accéder à la lecture des nodes pour le détail des téléphones et aux vues pour accéder à celle que je viens de créer : Phone-list (onglet Ressources).
Voici le chemin complet à utiliser pour accéder à une vue via un webservice :
http://example.com/<endpoint path>/views/<view name>
Ce qui m'a donné :
http://ng-drupal.tld/drupal/phones/views/phone_list.json
Récupération dans Angularjs de phone_list.json
Au terme de ce tutoriel, j'aurai donc deux services : un basé sur Views qui me permettra de récupérer la liste des téléphones, un autre sur Nodes qui me permettra de récupérer un seul téléphone.
J'ai donc commencé par créer le premier service, dans le fichier services.js de l'application Phonecat :
phonecatServices.factory('Phones', ['$resource',<br /> function($resource){<br /> return $resource('http://ng-drupal.tld/drupal/phones/views/phone_list.json', {}, {<br /> query: {method:'GET', isArray:true}<br /> });<br /> }]);J'ai utilisé ce service avec le controller PhoneListCtrl dans le fichier controllers.js :
phonecatControllers.controller('PhoneListCtrl', ['$scope', 'Phones',<br /> function($scope, Phones) {<br /> $scope.phones = Phones.query();<br /> $scope.orderProp = 'age';<br /> }]);Grâce à Batarang, je vois que le JSON est bien chargé.
Affichage dans le template
Il ne reste donc qu'à charger les bons éléments dans le template partials/phone-list.html
Titre et description :
Les champs s'appellent maintenant node_title, nid et description :
<a href="#/phones/{{phone.nid}}">{{phone.node_title}}</a><br /><p>{{phone.description}}</p>Image :
Pour le champ image, j'injecte directement le html provenant du JSON grâce à la directive ng-bind-html. Pour qu'elle fonctionne, il me faut ajouter la dépendance ngSanitize à mon module phonecatService dans services.js :
var phonecatServices = angular.module('phonecatServices', ['ngResource', 'ngSanitize']);Je dois également ajouter le script angular-sanitize.js dans index.html :
<script src="lib/angular/angular-sanitize.js"></script>puis, je complète mon fichier phone-list.html pour l'affichage des images
<a href="#/phones/{{phone.nid}}" class="thumb" ng-bind-html="phone.images"></a>
Filtres
Tout est bien chargé, il ne me reste plus qu'à faire fonctionner les filtres en changeant les noms des champs.
Dans partials/pḧone-list.html :
<option value="node_title">Alphabetical</option> <br /><option value="nid">Newest</option>Dans controller.js , indiquer la valeur par défaut (nid) :
$scope.orderProp = 'node_title';La liste des téléphones fonctionne maintenant ! Finalement, je n'ai eu à changer que les noms de champs !
Page détail
Création du service dans Drupal
Rien à faire ou presque pour cette page détail coté Drupal puisque le module Service fournit par défaut un moyen de récupérer le JSON d'un node. Il m'a suffit pour cela de cocher le service node/retrieve pour que mon webservice fonctionne avec l'adresse :
http://ng-drupal.tld/drupal/phones/node/1.json
Modification du service dans AngularJS
Coté AngularJS, il faut modifier l'url de la ressource Phone :
phonecatServices.factory('Phone', ['$resource',<br /> function($resource){<br /> return $resource('http://ng-drupal.tld/drupal/phones/node/:phoneId.json', {}, {<br /> query: {method:'GET', params:{phoneId:'phones'}, isArray:true}<br /> });<br /> }]);L'argument n'est donc plus le nom du téléphone, mais le nid drupal du node.
Toutes les données sont chargées, il faut maintenant les afficher !
Modification du phone-detail.html avec le json de Drupal
J'ai eu un travail assez long pour récupérer les valeurs intéressantes dans le JSON généré par Drupal avec l'application Angular. Il a fallu gérer quatre types de données :
Type texte simple :
Par exemple, le champ RAM est affiché comme cela à l'origine :
{{phone.storage.ram}}Il devient alors :
{{phone.field_ram.und[0].value}}« und » est bien connu des drupaliens et veut dire undefined, c'est à dire que la langue n'est pas définie pour ce champ. 0 est l'indice du champ en cas de valeur multiple
Type texte multiple :
Il est possible d'avoir un champ qui contient un nombre non défini de valeurs sous Drupal. C'est par exemple le cas du champ dimensions.
J'ai donc dû boucler sur le tableau phone.field_dimensions.und pour récupérer et afficher chaque valeur :
<dd ng-repeat="dim in phone.field_dimensions.und">{{dim.value}}</dd>Type booléen :
A l'étape n°9 du tutoriel Angular, un filtre checkmark est ajouté. Il évalue si la valeur est à true ou false alors que Drupal retourne 0 ou 1. J'ai donc dû changer la règle du filtre :
return input == 1 ? '\u2713' : '\u2718';Et afficher le résultat ainsi :
{{phone.field_infrared.und[0].value | checkmark}}Les images :
J'ai rencontré un petit souci pour afficher les images car les données du json ne fournissaient qu'un lien vers une url Drupal (public://).
Conclusion
Après la rédaction de ce tutoriel, je n'ai pas de réponse pour savoir si la cohabitation entre Drupal et AngularJS est possible. J'ai trouvé des solutions à tous les problèmes qui se sont posés à moi et j'ai pu entrevoir le potentiel d'AngularJS . Cela m'a donné l'envie d'aller plus loin :
- Comment fonctionnerait une authentification ?
- Peut-être aurait-il été encore plus facile et versatile de créer un petit module Drupal utilisant la fonction drupal_json_encode (lien?)
- L'initiative développée pour Drupal 8 (https://groups.drupal.org/wscci) facilitera-t-elle ce type de développement ?
N'hésitez pas à partager vos réflexions sur le sujet. Si vous avez un projet à développer et que vous aimeriez utiliser Drupal et AngularJS, n'hésitez pas à me contacter !
Promouvoir et défendre le logiciel libre
L'APRIL, l'association pour la promotion et la défense des logiciels libres lance une nouvelle campagne d'adhésion en ce début 2014.
Cet appel permet à l'association de sensibiliser les responsables politiques à l'utilisation des logiciels libres à travers différentes actions et communications autour du libre, dont Drupal France et Francophonie est membre.
Si vous aussi, vous utilisez des logiciels libres, et que vous pensez que c'est important d'avoir du code ouvert pour éviter les dérives, c'est le moment d'adhérer.
Les raisons pour adhérer sont nombreuses et détaillées dans la page de campagne. Les avantages sont regroupés dans différentes rubriques, comme :
- Augmenter la capacité d'action
- Mieux se faire entendre
- Financer les actions, campagnes...
- Améliorer la qualité du monde numérique
Pour adhérer, rendez-vous ici : http://april.org/campagne/
Relayer les appels sur Twitter : #JeSoutiensApril et #prioriteLL

Drupal Meetup à Aix Mardi 4 Mars chez Homair
Hello,
Le prochain meetup marseillais aura lieu à Aix le Mardi 4 Mars 2014.
N'hésitez pas à vous inscrire : http://www.meetup.com/drupal-france-francophonie/events/166709732/
++
Gérer sa newsletter avec Drupal
Drupal offre plusieurs plusieurs possibilités pour mettre en place une newsletter.
Gérer sa newsletter avec Drupal
Drupal offre plusieurs plusieurs possibilités pour mettre en place une newsletter.
Boutique et vitrine sur le même site internet

Sommaire
Une boutique embarquée dans un site marketing
Les professionnels du marketing en rêvent depuis longtemps ! L'agence Mantalo aussi, mais avec une différence essentielle... le passage à l'acte !
Un an de réflexion, d'analyse, de recherche, et de travail collaboratif ont abouti à une solution pour intégrer une boutique en ligne dans un site marketing (... ou l'inverse, comme vous préfèrerez !).
Un exemple ? Visitez le site de Terroir et Vin du Périgord !
Une solution web de grande qualité
Tous nos critères habituels de qualité web sont au rendez-vous pour ce nouveau support :
- le code est valide en référence au W3C HTML,
- toutes les pages du site sont accessibles et conformes au WCAG,
- toutes les pages du site présentent un Responsive Web design leur permettant d'être consultées confortablement en navigation mobile, quelle que soit la taille d'écran utilisée.
Quels bénéfices ?
Ce système qui associe un site marchand et un site vitrine au sein d'une solution intégrée, permet notamment aux deux espaces web fonctionnels :
- d'atteindre plus efficacement leurs objectifs spécifiques :
- informer et promouvoir pour le volet marketing,
- vendre pour la partie marchande,
- de s'enrichir mutuellement dans une logique de référencement naturel très pertinente,
- d'ouvrir une vision très large aux visiteurs pour :
- situer l'offre commerciale dans son environnement d'entreprise,
- comprendre l'intérêt global que présente l'entreprise au travers des produits ou des services qu'elle offre à ses clients,
- respecter par anticipation les nouvelles dispositions de la loi Consommation en terme d'information des consommateurs,
- réduire les coûts annuels d'hébergement et de maintenance (économies liées à l'entretien d'un seul espace numérique),
- ...
Qui sont les gagnants ?
Le propriétaire du site
Outre le plaisir de bénéficier d'une solution innovante et de prendre ainsi de l'avance sur ses concurrents, la solution contribue significativement à :
- un excellent positionnement du site dans les pages de réponses que proposent les moteurs de recherche,
- satisfaire pleinement les visiteurs sur l'ensemble de leurs attentes (information, vision d'ensemble, accessibilité aux produits, achat et règlement en ligne, ...),
- développer le trafic et les retombées économiques du site.
Les visiteurs du site
Qui d'entre nous n'attend pas d'un site qu'il nous permette d'accéder à toutes les informations que nous recherchons au sein d'un même espace fonctionnel et confortable ?
Les moteurs de recherche
À l'instar de l'algorithme Google qui tente de nous livrer des pages web toujours plus conformes à nos recherches, les moteurs de recherche sont en quête permanante de contenus uniques, riches, intéressants, accessibles et présentant une information précise dans le contexte d'une thématique identifiée.
Nous avons choisi Drupal pour développer cette solution
Pour développer notre solution, nous avons choisi Drupal pour sa capacité native à permettre l'élaboration de systèmes d'entités (entité est à considérer au sens informatique du terme).
L'évolutivité sans limite qu'offre Drupal nous conduit par ailleurs à travailler sur l'intégration prochaine d'un module ERP qui enrichira l'administration native déjà très fonctionnelle pour offrir à nos clients une solution globale totalement Open Source de pilotage métier :
- acheter et/ou produire,
- communiquer et promouvoir leur offre commerciale sur internet,
- vendre en ligne,
- organiser les expéditions,
- éditer les documents (bon de livraison, factures, états,...),
- tenir les journaux d'achat et de vente.
Category:
Du rêve à la réalité... il n'y a qu'un pas... Faites-le en nous contactant et en nous exposant votre projet. Il existe forcément une bonne solution !
Boutique et vitrine sur le même site internet

Sommaire
Une boutique embarquée dans un site marketing
Les professionnels du marketing en rêvent depuis longtemps ! L'agence Mantalo aussi, mais avec une différence essentielle... le passage à l'acte !
Un an de réflexion, d'analyse, de recherche, et de travail collaboratif ont abouti à une solution pour intégrer une boutique en ligne dans un site marketing (... ou l'inverse, comme vous préfèrerez !).
Un exemple ? Visitez le site de Terroir et Vin du Périgord !
Une solution web de grande qualité
Tous nos critères habituels de qualité web sont au rendez-vous pour ce nouveau support :
- le code est valide en référence au W3C HTML,
- toutes les pages du site sont accessibles et conformes au WCAG,
- toutes les pages du site présentent un Responsive Web design leur permettant d'être consultées confortablement en navigation mobile, quelle que soit la taille d'écran utilisée.
Quels bénéfices ?
Ce système qui associe un site marchand et un site vitrine au sein d'une solution intégrée, permet notamment aux deux espaces web fonctionnels :
- d'atteindre plus efficacement leurs objectifs spécifiques :
- informer et promouvoir pour le volet marketing,
- vendre pour la partie marchande,
- de s'enrichir mutuellement dans une logique de référencement naturel très pertinente,
- d'ouvrir une vision très large aux visiteurs pour :
- situer l'offre commerciale dans son environnement d'entreprise,
- comprendre l'intérêt global que présente l'entreprise au travers des produits ou des services qu'elle offre à ses clients,
- respecter par anticipation les nouvelles dispositions de la loi Consommation en terme d'information des consommateurs,
- réduire les coûts annuels d'hébergement et de maintenance (économies liées à l'entretien d'un seul espace numérique),
- ...
Qui sont les gagnants ?
Le propriétaire du site
Outre le plaisir de bénéficier d'une solution innovante et de prendre ainsi de l'avance sur ses concurrents, la solution contribue significativement à :
- un excellent positionnement du site dans les pages de réponses que proposent les moteurs de recherche,
- satisfaire pleinement les visiteurs sur l'ensemble de leurs attentes (information, vision d'ensemble, accessibilité aux produits, achat et règlement en ligne, ...),
- développer le trafic et les retombées économiques du site.
Les visiteurs du site
Qui d'entre nous n'attend pas d'un site qu'il nous permette d'accéder à toutes les informations que nous recherchons au sein d'un même espace fonctionnel et confortable ?
Les moteurs de recherche
À l'instar de l'algorithme Google qui tente de nous livrer des pages web toujours plus conformes à nos recherches, les moteurs de recherche sont en quête permanante de contenus uniques, riches, intéressants, accessibles et présentant une information précise dans le contexte d'une thématique identifiée.
Nous avons choisi Drupal pour développer cette solution
Pour développer notre solution, nous avons choisi Drupal pour sa capacité native à permettre l'élaboration de systèmes d'entités (entité est à considérer au sens informatique du terme).
L'évolutivité sans limite qu'offre Drupal nous conduit par ailleurs à travailler sur l'intégration prochaine d'un module ERP qui enrichira l'administration native déjà très fonctionnelle pour offrir à nos clients une solution globale totalement Open Source de pilotage métier :
- acheter et/ou produire,
- communiquer et promouvoir leur offre commerciale sur internet,
- vendre en ligne,
- organiser les expéditions,
- éditer les documents (bon de livraison, factures, états,...),
- tenir les journaux d'achat et de vente.
Category:
Du rêve à la réalité... il n'y a qu'un pas... Faites-le en nous contactant et en nous exposant votre projet. Il existe forcément une bonne solution !
Évolution du site Terroir et Vin du Périgord

Sommaire
De la vitrine qui montre à la vitrine qui vend
En Juin dernier, nous mettions en ligne le site vitrine Terroir & Vin du Périgord que nous avons créé pour l'Union de Viticulteurs de Port Sainte Foy.
Nous présentions ce site vitrine comme un support durable qui évolurait à court terme vers un concept innovant de site internet embarquant :
- un site marketing pour présenter les produits élaborés par la cave,
- un site institutionnel pour valoriser la cave sur son marché et auprès de ses partenaires,
- un site de commerce en ligne destiné vendre les produits de la cave à un public de consommateurs finaux,
- un extranet destiné à des clients "small business" titulaires d'un compte professionnel et souhaitant utiliser internet pour approvisionner leur cave ou leur restaurant.
Les trois premières étapes sont désormais abouties ! Visitez le site Terroir & Vin du Périgord et jugez par vous même !
Marketing et e-commerce sur le même site internet
En orientant l'Union de Viticulteurs de Port Sainte Foy vers un site vitrine évolutif, nous visions 3 objectifs précis :
- préparer le positionnement du site sur la base d'un contenu riche et qualitatif,
- poser calmement une stratégie marketing pertinente et efficace,
- organiser sereinement la logistique commerciale pour offrir dès le départ un service irréprochable associé à la vente en ligne.
L'excellente collaboration avec tous les interlocuteurs de la cave et leur président, Jean-Marc Boissenot, a permis d'aboutir à peine 8 mois plus tard au lancement de la boutique. Mais une innovation de taille permet au volet marketing, au contenu institutionnel, et aux fonctionnalités marchandes de s'enrichir mutuellement sur le même site internet.
Cette solution web intégrée formalise un concept totalement innovant !
Le référencement naturel au service du commerce en ligne
Au diable les interventions en SEO et les ruineuses campagnes de référencement payant... L'investissement intitial de contenu associé à une actualité régulièrement alimentée pilotent tout simplement le positionnement au gré des centres d'intérêt des publics prioritaires !
Conquis par l'idée de développer votre site internet dans une logique de développement durable et capitalisable ? Contactons-nous et échangeons sans tarder pour passer à l'action !
Évolution du site Terroir et Vin du Périgord

Sommaire
De la vitrine qui montre à la vitrine qui vend
En Juin dernier, nous mettions en ligne le site vitrine Terroir & Vin du Périgord que nous avons créé pour l'Union de Viticulteurs de Port Sainte Foy.
Nous présentions ce site vitrine comme un support durable qui évolurait à court terme vers un concept innovant de site internet embarquant :
- un site marketing pour présenter les produits élaborés par la cave,
- un site institutionnel pour valoriser la cave sur son marché et auprès de ses partenaires,
- un site de commerce en ligne destiné vendre les produits de la cave à un public de consommateurs finaux,
- un extranet destiné à des clients "small business" titulaires d'un compte professionnel et souhaitant utiliser internet pour approvisionner leur cave ou leur restaurant.
Les trois premières étapes sont désormais abouties ! Visitez le site Terroir & Vin du Périgord et jugez par vous même !
Marketing et e-commerce sur le même site internet
En orientant l'Union de Viticulteurs de Port Sainte Foy vers un site vitrine évolutif, nous visions 3 objectifs précis :
- préparer le positionnement du site sur la base d'un contenu riche et qualitatif,
- poser calmement une stratégie marketing pertinente et efficace,
- organiser sereinement la logistique commerciale pour offrir dès le départ un service irréprochable associé à la vente en ligne.
L'excellente collaboration avec tous les interlocuteurs de la cave et leur président, Jean-Marc Boissenot, a permis d'aboutir à peine 8 mois plus tard au lancement de la boutique. Mais une innovation de taille permet au volet marketing, au contenu institutionnel, et aux fonctionnalités marchandes de s'enrichir mutuellement sur le même site internet.
Cette solution web intégrée formalise un concept totalement innovant !
Le référencement naturel au service du commerce en ligne
Au diable les interventions en SEO et les ruineuses campagnes de référencement payant... L'investissement intitial de contenu associé à une actualité régulièrement alimentée pilotent tout simplement le positionnement au gré des centres d'intérêt des publics prioritaires !
Conquis par l'idée de développer votre site internet dans une logique de développement durable et capitalisable ? Contactons-nous et échangeons sans tarder pour passer à l'action !
Donner un accès direct au tunnel d'achat avec Drupal Commerce
Donner un accès direct au tunnel d'achat de votre site e-commerce au moyen d'un lien peut s'avérer nécessaire lorsque vous souhaitez diffusez des informations sur les produits de votre boutique en ligne sur d'autres supports comme une newsletter par exemple, ou encore un site internet partenaire ou satellite.
Donner un accès direct au tunnel d'achat avec Drupal Commerce
Donner un accès direct au tunnel d'achat de votre site e-commerce au moyen d'un lien peut s'avérer nécessaire lorsque vous souhaitez diffusez des informations sur les produits de votre boutique en ligne sur d'autres supports comme une newsletter par exemple, ou encore un site internet partenaire ou satellite.
The state of localize.drupal.org in 2014
A summary about the current situation of the Drupal localization project.
The state of localize.drupal.org in 2014
A summary about the current situation of the Drupal localization project.
Meetup mensuel de Montpellier
Ce post a pour but de référencer les meetups mensuels de la ville de Montpellier, de les annoncer et d'en faire un rapide debrief.
Il sera enrichi régulièrement des dates à venir et des rapports des événements passés.
Périodicité : tous les 3ème mercredi du mois
Lieu : Cowork'in Montpellier
Fonctionnement : nourriture et boissons sont fournies et la location de la salle est prise en charge si nécessaire par l'organisateur mais un pot est mis à disposition pour les personnes souhaitant participer aux frais
Prochaines dates et thèmes :
- 19 février : Theming avec Omega 3 par Sophie
- 19 mars : relâche, discussions ouvertes, réseautage
- 16 avril : Migration de données par Felip
- 21 mai : Cache et Performances par Edouard
- 18 juin : Entity API par Felip et Alex
- juillet & août : trêve estivale
Dates passées :
- 15 janvier 2014 : Introduction à Git par Edouard
- 18 décembre 2013 : Features et profils d'installation par Alex et Felip
- ... à compléter...
Optimisation SEO de son template Drupal
La communauté Drupal dispose d’un grand nombre de templates, gratuits comme payants, partiellement optimisés au référencement, voici comment mieux les optimiser.