Maîtriser les entêtes de Drupal 8 et son SEO
| Fichier attaché | Taille |
|---|---|
| 44.86 Ko |
Cher adhérent,
Le bureau et moi-même avons le plaisir de te convier à l'assemblée générale ordinaire de notre association mercredi 23 mars 2016, conformément à l'article 8 des statuts, qui se tiendra à 18h30 à la Maison des Associations du 3ème, 5 rue Perrée, 75003 Paris.
J'attire ton attention sur le fait que l'assemblée générale a besoin d'un taux de participation ou représentation (pouvoirs) suffisant pour atteindre le quorum nécessaire au vote. Ta participation marque aussi ton soutien à l'association et à ses actions.
L'assemblée générale ordinaire aura à l'ordre du jour :
Rapport moral présenté par le président
Rapport financier présenté par le trésorier
Élection du nouveau conseil d'administration
Questions ouvertes
Les membres désirant présenter leur candidature au bureau, et ceux qui souhaitent inclure des points complémentaires à l'ordre du jour devront se manifester au plus tôt au bureau via email à bureau@listes.drupalfr.org
Si tu ne peux être physiquement présent lors du vote, tu peux te faire représenter par un autre membre de l'association muni d'un pouvoir régulier (ou tu peux l'envoyer à l'adresse de l'association au minimum 4 jours avant l'assemblée générale ou par scan signé à bureau@listes.drupalfr.org). Le pouvoir est disponible ci-dessous.
Tu peux également participer à l'assemblée générale par un moyen de communication électronique permettant de t'identifier formellement. Dans ce cas, si tu souhaites participer aux votes tu devras renoncer à l'anonymat des votes afin de les transmettre.
Je te rappelle également que seuls les membres à jour de leur cotisation peuvent participer à l'assemblée générale et participer au vote, n'hésite pas à adhérer dès à présent grâce au bulletin d'adhésion en ligne (bloc à gauche une fois que tu es connecté sur le site drupalfr.org), ou via le formulaire pdf (http://drupalfr.org/sites/default/files/formulaire-adherent-drupalfr.pdf) à compléter et renvoyer avec ta cotisation ou sur place le jour même. Pour adhérer au titre de ton entreprise ou renouveler son adhésion, utilise le formulaire pdf.
Merci pour ta participation et à bientôt.
Léon Cros
Président Drupal France et francophonie
| Fichier attaché | Taille |
|---|---|
| 47.18 Ko |
Cher adhérent,
Le bureau et moi-même avons le plaisir de te convier à l'assemblée générale ordinaire de notre association mercredi 23 mars 2016, conformément à l'article 8 des statuts, qui se tiendra à 18h30 à la Maison des Associations du 3ème, 5 rue Perrée, 75003 Paris.
J'attire ton attention sur le fait que l'assemblée générale a besoin d'un taux de participation ou représentation (pouvoirs) suffisant pour atteindre le quorum nécessaire au vote. Ta participation marque aussi ton soutien à l'association et à ses actions.
L'assemblée générale ordinaire aura à l'ordre du jour :
Rapport moral présenté par le président
Rapport financier présenté par le trésorier
Élection du nouveau conseil d'administration
Questions ouvertes
Les membres désirant présenter leur candidature au bureau, et ceux qui souhaitent inclure des points complémentaires à l'ordre du jour devront se manifester au plus tôt au bureau via email à bureau@listes.drupalfr.org
Si tu ne peux être physiquement présent lors du vote, tu peux te faire représenter par un autre membre de l'association muni d'un pouvoir régulier (ou tu peux l'envoyer à l'adresse de l'association au minimum 4 jours avant l'assemblée générale ou par scan signé à bureau@listes.drupalfr.org). Le pouvoir est disponible ci-dessous.
Tu peux également participer à l'assemblée générale par un moyen de communication électronique permettant de t'identifier formellement. Dans ce cas, si tu souhaites participer aux votes tu devras renoncer à l'anonymat des votes afin de les transmettre.
Je te rappelle également que seuls les membres à jour de leur cotisation peuvent participer à l'assemblée générale et participer au vote, n'hésite pas à adhérer dès à présent grâce au bulletin d'adhésion en ligne (bloc à gauche une fois que tu es connecté sur le site drupalfr.org), ou via le formulaire pdf (http://drupalfr.org/sites/default/files/formulaire-adherent-drupalfr.pdf) à compléter et renvoyer avec ta cotisation ou sur place le jour même. Pour adhérer au titre de ton entreprise ou renouveler son adhésion, utilise le formulaire pdf.
Merci pour ta participation et à bientôt.
Léon Cros
Président Drupal France et francophonie
| Fichier attaché | Taille |
|---|---|
| 47.18 Ko |
Cher adhérent,
Le bureau et moi-même avons le plaisir de te convier à l'assemblée générale ordinaire de notre association mercredi 23 mars 2016, conformément à l'article 8 des statuts, qui se tiendra à 18h30 à la Maison des Associations du 3ème, 5 rue Perrée, 75003 Paris.
J'attire ton attention sur le fait que l'assemblée générale a besoin d'un taux de participation ou représentation (pouvoirs) suffisant pour atteindre le quorum nécessaire au vote. Ta participation marque aussi ton soutien à l'association et à ses actions.
L'assemblée générale ordinaire aura à l'ordre du jour :
Rapport moral présenté par le président
Rapport financier présenté par le trésorier
Élection du nouveau conseil d'administration
Questions ouvertes
Les membres désirant présenter leur candidature au bureau, et ceux qui souhaitent inclure des points complémentaires à l'ordre du jour devront se manifester au plus tôt au bureau via email à bureau@listes.drupalfr.org
Si tu ne peux être physiquement présent lors du vote, tu peux te faire représenter par un autre membre de l'association muni d'un pouvoir régulier (ou tu peux l'envoyer à l'adresse de l'association au minimum 4 jours avant l'assemblée générale ou par scan signé à bureau@listes.drupalfr.org). Le pouvoir est disponible ci-dessous.
Tu peux également participer à l'assemblée générale par un moyen de communication électronique permettant de t'identifier formellement. Dans ce cas, si tu souhaites participer aux votes tu devras renoncer à l'anonymat des votes afin de les transmettre.
Je te rappelle également que seuls les membres à jour de leur cotisation peuvent participer à l'assemblée générale et participer au vote, n'hésite pas à adhérer dès à présent grâce au bulletin d'adhésion en ligne (bloc à gauche une fois que tu es connecté sur le site drupalfr.org), ou via le formulaire pdf (http://drupalfr.org/sites/default/files/formulaire-adherent-drupalfr.pdf) à compléter et renvoyer avec ta cotisation ou sur place le jour même. Pour adhérer au titre de ton entreprise ou renouveler son adhésion, utilise le formulaire pdf.
Merci pour ta participation et à bientôt.
Léon Cros
Président Drupal France et francophonie
Je travaille depuis quelques années sur un module de pronostics (à un rythme loin d'être soutenu comme tout bon side-project). Il a connu un début de version en Drupal 7, puis en Ruby on Rails, puis sur Symfony, puis enfin sur Drupal 8, il m'a permis de tester Drupal 8 à l'aube des premières versions alpha.
Entièrement open-source, le module est hébergé sur Github : https://github.com/mespronos/mespronos.
Depuis ce week-end, j'ai mis en production le module sur le site https://mespronos.net/ afin de pouvoir le tester en conditions réelles et récupérer suffisamment de données afin de continuer à travailler sur les templates et fonctionnalités à venir (classements...). Pour l'instant les pronostics sont possible sur la ligue 1 Française et le tournois des VI nations.
N'hésitez-pas à tester et me donner vos retours, tout en gardant à l'esprit que c'est une version alpha, et que le thème n'est pour l'instant pas du tout travailler (c'est celui de base de Drupal 8).
Pour suivre l'avancement, vous pouvez-vous rendre sur la page facebook dédiée : https://www.facebook.com/mespronos/.
Il y a quelques semaines, nous présentions l'appel à contribution, lançant un concours de logo pour l'association. L'idée est de mettre une coup de neuf sur l'identité visuelle de l'association.
Voici les propositions anonymes, sans annotations.
Les commentaires sont ouverts, et le bureau fera une sélection prochainement.
Il reste encore une semaine pour proposer vos contributions, à vos crayons.
1.  |
1.  |
2.  |
2.  |
3.  |
3.  |
4.  |
4.  |
5.  |
6.  |
7.  |
8.  |
9.  |
10.  |
11.  |
12.  |
13.  |
13. bis  |
14.  |
Il y a quelques semaines, nous présentions l'appel à contribution, lançant un concours de logo pour l'association. L'idée est de mettre une coup de neuf sur l'identité visuelle de l'association.
Voici les propositions anonymes, sans annotations.
Les commentaires sont ouverts, et le bureau fera une sélection prochainement.
Il reste encore une semaine pour proposer vos contributions, à vos crayons.
1.  |
1.  |
2.  |
2.  |
3.  |
3.  |
4.  |
4.  |
5.  |
6.  |
7.  |
8.  |
9.  |
10.  |
11.  |
12.  |
13.  |
13. bis  |
14.  |
Il y a quelques semaines, nous présentions l'appel à contribution, lançant un concours de logo pour l'association. L'idée est de mettre une coup de neuf sur l'identité visuelle de l'association.
Voici les propositions anonymes, sans annotations.
Les commentaires sont ouverts, et le bureau fera une sélection prochainement.
Il reste encore une semaine pour proposer vos contributions, à vos crayons.
1.  |
1.  |
2.  |
2.  |
3.  |
3.  |
4.  |
4.  |
5.  |
6.  |
7.  |
8.  |
9.  |
10.  |
11.  |
12.  |
13.  |
13. bis  |
14.  |
De même que la création d’une page, l’API de Drupal 8 permet aussi de créer des blocs au sein d’un module.
De même que la création d’une page, l’API de Drupal 8 permet aussi de créer des blocs au sein d’un module.
Comme sur Symfony, Drupal 8 dispose maintenant de son outil Drupal Console. En complément de Drush, Drupal Console permet d’automatiser certaines tâches comme la génération de modules, de blocs, d’entités …
Comme sur Symfony, Drupal 8 dispose maintenant de son outil Drupal Console. En complément de Drush, Drupal Console permet d’automatiser certaines tâches comme la génération de modules, de blocs, d’entités …
Comme nous le verrons dans cet article, il peut être très rapide d'ajouter des fonctions de cartographie sur un site Drupal, avec quelques modules simples.
Nous allons ici travailler avec une poignée de modules : geolocation, ctools, views, ip_geoloc et libraries
Quelques étapes seulement sont nécessaires pour y arriver :
Avec drush le téléchargement et l'installation se font en deux lignes de commande :
drush dl geolocation drush en geolocation geolocation_googlemaps geolocation_html5
Ceci active le module principal, ainsi que le "widget" Google Maps et la possibilité de géolocaliser via HTML5.
Une fois le module activé, on peut ajouter un champ de type "Geolocation".
On choisit alors le type de "widget" pour la saisie : Google Map (une carte), Latitude / Longitude (2 cases pour la saisie) ou la géolocalisation HTML5.
Voyons le comportement de chacun en saisie...
Dans ce mode, il faut saisir directement la latitude et longitude. Cela peut être intéressant si on dispose déjà de ces informations.
Dans ce mode, lorsqu'on coche la case, le navigateur nous propose d'utiliser nos coordonnées.
Ceci n'est évidemment intéressant que dans certains cas, lorsqu'on veut par exemple établir une localisation d'utilisateurs, ou éventuellement avec un site affiché sur mobile.
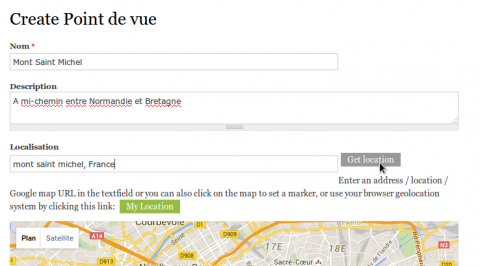
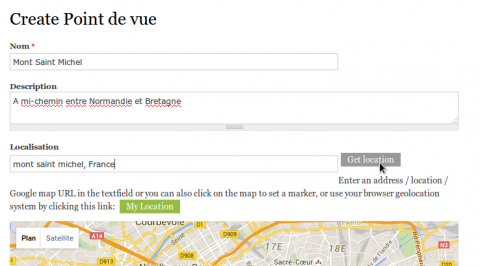
Cette option est beaucoup plus visuelle. Elle s'appuie sur les API de Google Map pour réaliser un premier géocodage, à partir des informations saisies (via le bouton "Get location")

Dès lors, la carte s'affiche avec le marqueur, que l'on peut bouger (ceci se paramètre), afin d'affiner la position directement sur la carte.
De la même manière que pour la saisie, le module propose différents types de formateurs : simple texte, latitude ou longitude en text, carte google map statique, carte google map dynamique, html5 map.
Voyons donc les différents modes de rendu / affichage.
Pas très visuel, on affiche uniquement les données de longitude et latitude.
Par exemple, pour le mont Saint Michel on va trouver quelque chose comme
Geolocation is 48.63559154226376, -1.5108776092529297
Ceci affiche sous forme de texte la latitude OU la longitude selon le choix défini, de la même manière que précédemment.
Ce format d'afichage nous permet déjà de rentrer dans le monde de la cartographie, et d'afficher les coordonnées sur une carte. On dispose de quelques options : la taille de la carte, le format d'image (PNG 8 bits par défaut), le type (route, satellite, hybride) et le niveau de zoom.
Tout ceci est réglable. Par défaut on obtient une carte statique (pas de zoom ni de déplacement).
Nous allons ici un cran plus loin, avec une carte dynamique, sur laquelle on va pouvoir zoomer et scroller. De la même manière que précédemment, on pourra fixer la taille de la carte, le niveau de zoom par défaut et le type de carte (route, satellite).
C'est souvent ce type d'affichage que l'on utilisera avec ce module.
On y retrouve les possibiltiés offertes par Google Map : zoom, déplacement de la carte, choix de l'affichage en mode route ou satellite.
Cet affichage montre une planisphère, avec la localisation de manière très vague. Personnellement je ne vois pas trop l'intérêt ?
Pour le moment, nous n'avons pu afficher qu'un seul point sur la carte, celui qui correspond à notre contenu.
Si on veut aller plus loin, il faut passer par le module Views. Il faut cependant ajouter un module qui permettra de faire le lien entre Geolocation et Views : IP Geolocation Views and Maps. Sans cela, il ne sera pas possible d'afficher une seule carte avec tous les contenus.
Commençons par télécharge et activer ces modules (libraries est un pré-requis pour ip_geoloc):
drush dl ctools views ip_geoloc libraries drush en ctools views views_ui ip_geoloc libraries
Il faut alors créer une vue, qui va afficher les champs de nos contenus. On peut choisir un format "Map (Google API)" :
ainsi que le champ qui contient les données de géolocalisation, le type de marqueur, etc. :
On sauvegarde et on peut alors voir le résultat :
D'autres paramètres sont disponibles dans le module IP Geolocation : choix du marqueur, niveau de zoom et centre de la carte par défaut, etc. C'est un module très riche, et qui peut également s'interfacer avec d'autres modules tels que Leaflet, si l'on ne veut pas dépendre de Google Maps.
On peut aussi afficher des marqueurs différents, sur la base d'une taxonomie liée au contenu, par exemple
Nous avons vu qu'il est possible très rapidement d'ajouter des fonctions de cartographie dans Drupal. Nous verrons dans d'autres articles qu'il existe plusieurs modules permettant d'arriver au même résultat, avec plus ou moins de richesse et de souplesse.
L'avantage du module Geolocation est de proposer une approche tout en un : stockage des coordonnées, widget de saisie et modes d'affichage. Par contre, il n'est pas possible d'avoir une version textuelle de l'adresse en plus de la carte. C'est l'une des limitations de ce module.
Comme nous le verrons dans cet article, il peut être très rapide d'ajouter des fonctions de cartographie sur un site Drupal, avec quelques modules simples.
Nous allons ici travailler avec une poignée de modules : geolocation, ctools, views, ip_geoloc et libraries
Quelques étapes seulement sont nécessaires pour y arriver :
Avec drush le téléchargement et l'installation se font en deux lignes de commande :
drush dl geolocation drush en geolocation geolocation_googlemaps geolocation_html5
Ceci active le module principal, ainsi que le "widget" Google Maps et la possibilité de géolocaliser via HTML5.
Une fois le module activé, on peut ajouter un champ de type "Geolocation".
On choisit alors le type de "widget" pour la saisie : Google Map (une carte), Latitude / Longitude (2 cases pour la saisie) ou la géolocalisation HTML5.
Voyons le comportement de chacun en saisie...
Dans ce mode, il faut saisir directement la latitude et longitude. Cela peut être intéressant si on dispose déjà de ces informations.
Dans ce mode, lorsqu'on coche la case, le navigateur nous propose d'utiliser nos coordonnées.
Ceci n'est évidemment intéressant que dans certains cas, lorsqu'on veut par exemple établir une localisation d'utilisateurs, ou éventuellement avec un site affiché sur mobile.
Cette option est beaucoup plus visuelle. Elle s'appuie sur les API de Google Map pour réaliser un premier géocodage, à partir des informations saisies (via le bouton "Get location")

Dès lors, la carte s'affiche avec le marqueur, que l'on peut bouger (ceci se paramètre), afin d'affiner la position directement sur la carte.
De la même manière que pour la saisie, le module propose différents types de formateurs : simple texte, latitude ou longitude en text, carte google map statique, carte google map dynamique, html5 map.
Voyons donc les différents modes de rendu / affichage.
Pas très visuel, on affiche uniquement les données de longitude et latitude.
Par exemple, pour le mont Saint Michel on va trouver quelque chose comme
Geolocation is 48.63559154226376, -1.5108776092529297
Ceci affiche sous forme de texte la latitude OU la longitude selon le choix défini, de la même manière que précédemment.
Ce format d'afichage nous permet déjà de rentrer dans le monde de la cartographie, et d'afficher les coordonnées sur une carte. On dispose de quelques options : la taille de la carte, le format d'image (PNG 8 bits par défaut), le type (route, satellite, hybride) et le niveau de zoom.
Tout ceci est réglable. Par défaut on obtient une carte statique (pas de zoom ni de déplacement).
Nous allons ici un cran plus loin, avec une carte dynamique, sur laquelle on va pouvoir zoomer et scroller. De la même manière que précédemment, on pourra fixer la taille de la carte, le niveau de zoom par défaut et le type de carte (route, satellite).
C'est souvent ce type d'affichage que l'on utilisera avec ce module.
On y retrouve les possibiltiés offertes par Google Map : zoom, déplacement de la carte, choix de l'affichage en mode route ou satellite.
Cet affichage montre une planisphère, avec la localisation de manière très vague. Personnellement je ne vois pas trop l'intérêt ?
Pour le moment, nous n'avons pu afficher qu'un seul point sur la carte, celui qui correspond à notre contenu.
Si on veut aller plus loin, il faut passer par le module Views. Il faut cependant ajouter un module qui permettra de faire le lien entre Geolocation et Views : IP Geolocation Views and Maps. Sans cela, il ne sera pas possible d'afficher une seule carte avec tous les contenus.
Commençons par télécharge et activer ces modules (libraries est un pré-requis pour ip_geoloc):
drush dl ctools views ip_geoloc libraries drush en ctools views views_ui ip_geoloc libraries
Il faut alors créer une vue, qui va afficher les champs de nos contenus. On peut choisir un format "Map (Google API)" :
ainsi que le champ qui contient les données de géolocalisation, le type de marqueur, etc. :
On sauvegarde et on peut alors voir le résultat :
D'autres paramètres sont disponibles dans le module IP Geolocation : choix du marqueur, niveau de zoom et centre de la carte par défaut, etc. C'est un module très riche, et qui peut également s'interfacer avec d'autres modules tels que Leaflet, si l'on ne veut pas dépendre de Google Maps.
On peut aussi afficher des marqueurs différents, sur la base d'une taxonomie liée au contenu, par exemple
Nous avons vu qu'il est possible très rapidement d'ajouter des fonctions de cartographie dans Drupal. Nous verrons dans d'autres articles qu'il existe plusieurs modules permettant d'arriver au même résultat, avec plus ou moins de richesse et de souplesse.
L'avantage du module Geolocation est de proposer une approche tout en un : stockage des coordonnées, widget de saisie et modes d'affichage. Par contre, il n'est pas possible d'avoir une version textuelle de l'adresse en plus de la carte. C'est l'une des limitations de ce module.
Sortie depuis le 19 Novembre dernier, Drupal 8 va très certainement révolutionner le marché du CMS Open source. Mais cela n’est pas sans conséquence, la fin du support de Drupal 6 ( voir Drupal 6 end-of-life announcement) a aussi été annoncé à la date du 24 février 2016.
La problématique de migrer de Drupal 6 vers une version supérieure de Drupal doit donc se poser dès maintenant.