Retour sur la Drupal Con Amsterdam 2019
En octobre dernier, l'équipe a décollé pour Amsterdam afin d'y retrouver la communauté Drupal européenne.
Au programme : sessions, BoFs, discussions et contribution.
En octobre dernier, l'équipe a décollé pour Amsterdam afin d'y retrouver la communauté Drupal européenne.
Au programme : sessions, BoFs, discussions et contribution.
Drupal 7 utilisait auparavant Simpletest, solution propre à Drupal pour l'écriture de ses tests.
Désormais, Drupal 8 utilise PHPUnit.
Il y a quelques temps, nous sommes intervenu pour une formation à l'écriture de tests sous Drupal 8. La présentation réalisée à cet effet en pièce jointe présente :
Les différents types de tests
Les outils de testing sous Drupal 8
La structure d'un test
Comment configurer PHPStorm et PHPUnit
Drupal 7 utilisait auparavant Simpletest, solution propre à Drupal pour l'écriture de ses tests.
Désormais, Drupal 8 utilise PHPUnit.
Il y a quelques temps, nous sommes intervenu pour une formation à l'écriture de tests sous Drupal 8. La présentation réalisée à cet effet en pièce jointe présente :
Les différents types de tests
Les outils de testing sous Drupal 8
La structure d'un test
Comment configurer PHPStorm et PHPUnit
Drupal 7 utilisait auparavant Simpletest, solution propre à Drupal pour l'écriture de ses tests.
Désormais, Drupal 8 utilise PHPUnit.
Il y a quelque temps, nous sommes intervenus pour mener une formation à l'écriture de tests sous Drupal 8. La présentation réalisée à cet effet en pièce jointe expose :
Les différents types de tests
Les outils de testing sous Drupal 8
La structure d'un test
Comment configurer PHPStorm et PHPUnit
Voici comment ajouter une classe css à un élément de menu défini dans un module.
mon_module.links.menu.yml
main.abonnez: title: 'Abonnez-vous' route_name: entity.node.canonical route_parameters: { node: 6 } menu_name: main weight: 4 options: attributes: class: - 'arrow'la clé class étant un tableau, il est évidement possible d'ajouter autant de classes css que l'on veut.
Voir aussi : Drupal 8 - Menu - Ajouter un élément de menu avec des paramètres GET
Voici comment supprimer le basefield « mon_champ_a_suppr » de mon type d'entité personnalisé « mon_type_entite ».
/** * Delete basefield mon_type_entite.mon_champ_a_suppr */function monmodule_update_8020() { $update_manager = Drupal::service('entity.definition_update_manager'); $definition = $update_manager->getFieldStorageDefinition('mon_champ_a_suppr', 'mon_type_entite'); $update_manager->uninstallFieldStorageDefinition($definition); return t('mon_type_entite : mon_champ_a_suppr was uninstalled');}Lancez les mises à jours de base de données de drupal (drush updb par exemple) et hop, votre champ sera supprimé de votre base de données, évidement si votre type d'entité avait des enregistrements, les données concernants le champ supprimé seront perdues.
Certains diront qu'il est possible d'utiliser la commande drush entup, mais le mécanisme n'est plus présent depuis drupal 8.7. (mais si vraiment vous en avez besoin, vous pouvez regarder du côté du module Devel Entity Updates, à n'installer qu'en connaissance de cause !
Jusque Drupal 8.7, nous disposions d'une commande drush fort bien utile pour le développement d'entités de contenu, et les mettre à jour au fur et à mesure de leur évolution avec le projet. Cette commande, drush entup ou drush entity-updates, nous permettait de mettre à jour la définition des entités et/ou de leur champs.
La DrupalCon est un événement organisé par la communauté Drupal qui regroupe des présentations selon différents axes :
Commerce et Marketing
DevOps et Infrastructure
Drupal et Backend
Drupal et Frontend
La Communauté Drupal et Être humain
Entreprise
Après une courte absence, relayée par la Drupal Europe en 2018, c'est le retour des DrupalCon en Europe. Pour sa reprise, la DrupalCon aura lieu à Amsterdam du 28 au 31 octobre 2019.
La DrupalCon est un événement organisé par la communauté Drupal qui regroupe des présentations selon différents axes :
Commerce et Marketing
DevOps et Infrastructure
Drupal et Backend
Drupal et Frontend
La Communauté Drupal et Être humain
Entreprise
Après une courte absence, relayée par la Drupal Europe en 2018, c'est le retour des DrupalCon en Europe. Pour sa reprise, la DrupalCon aura lieu à Amsterdam du 28 au 31 octobre 2019.
La DrupalCon est un événement organisé par la communauté Drupal qui regroupe des présentations selon différents axes :
Commerce et Marketing
DevOps et Infrastructure
Drupal et Backend
Drupal et Frontend
La Communauté Drupal et Être humain
Entreprise
Après une courte absence, relayée par la Drupal Europe en 2018, c'est le retour des DrupalCon en Europe. Pour sa reprise, la DrupalCon aura lieu à Amsterdam du 28 au 31 octobre 2019.
La DrupalCon est un événement organisé par la communauté Drupal qui regroupe des présentations selon différents axes :
Commerce et Marketing
DevOps et Infrastructure
Drupal et Backend
Drupal et Frontend
La Communauté Drupal et Être humain
Entreprise
Après une courte absence, relayée par la Drupal Europe en 2018, c'est le retour des DrupalCon en Europe. Pour sa reprise, la DrupalCon aura lieu à Amsterdam du 28 au 31 octobre 2019.
Pour un type d'entité personnalisé, les alias peuvent se gérer à l'aide de motifs via le module pathauto.
Mais à l'instar des nœuds, parfois nous voulons pouvoir avoir la main sur l'alias directement.
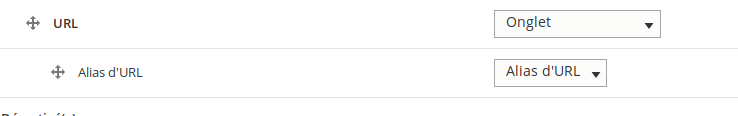
Pour cela on peut ajouter un computed field à notre type d'entité afin de laisser la main au créateur du contenu de décider de l'alias.
Dans la méthode baseFieldDefinitions de notre type d'entité :
$fields['path'] = BaseFieldDefinition::create('path') ->setLabel(t('URL alias')) ->setDisplayConfigurable('form', TRUE) ->setComputed(TRUE);Ensuite il faut aller configurer l'affichage du formulaire afin d'ajouter ce champ :

Mise en place du recueil des consentements des utilisateurs via EU Cookie Compliance puis transmission à Google Tag Manager
Mise en place du recueil des consentements des utilisateurs via EU Cookie Compliance puis transmission à Google Tag Manager
Lorsque l'on utilise l'Ajax API de Drupal 8, on peut être amené à modifier/remplacer le loader qui s'affiche lorsqu'une requête est en cours d'exécution. Pour personnaliser cette barre de progression, cette article présentera les étapes et les différents bouts de codes nécessaires à cette fonctionnalité.
Lorsque l'on utilise l'Ajax API de Drupal 8, on peut être amené à modifier/remplacer le loader qui s'affiche lorsqu'une requête est en cours d'exécution. Pour personnaliser cette barre de progression, cette article présentera les étapes et les différents bouts de codes nécessaires à cette fonctionnalité.
Sur un site drupal 8, j'ai pour habitude de créer un élément de menu spécifique dans la barre d'administration qui comprend toutes les parties un peu métier du site.
La plupart du temps cette route renvoie vers une méthode « dashboard » d'un AdminController qui au mieux affiche quelques informations.
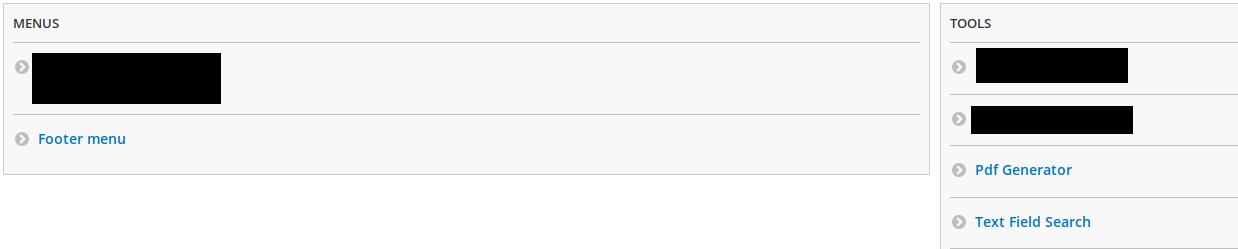
Voici comment transformer cette route, en listes des sous-menus, à la manière de la page « Configuration ».
Dans mon_module.routing.yml :
mon_module.admin.dashboard: path: '/admin/mon_module/dashboard' defaults: _controller: '\Drupal\system\Controller\SystemController::overview' link_id: 'mon_module.admin.dashboard' _title: 'dashboard' requirements: _permission: 'access mon_module dashboard'
et voila le résultat :

Pour information, voici comment ajouter cette route à la barre d'administration (dans mon cas en première place) :
dans le fichier mon_module.links.menu.yml :
mon_module.admin.dashboard: title: 'Mon Module' route_name: mon_module.admin.dashboard description: 'Mon Module dashboard' parent: system.admin weight: -20