Dans un précédent article (https://www.vincentliefooghe.net/content/cartographie-rapide-avec-drupal), j'ai montré comment on pouvait ajouter rapidement et en quelques modules des fonctions de cartographie.
Dans cet article, nous allons aller un peu plus loin dans ce domaine, avec la présentation des principes et de différents modules.
Principes et composants de la cartographie
Lorsque l'on parle de cartographie, on pense souvent à la restitution des données. Google Maps a permis de démocratiser cet aspect.
Cependant, la chaîne complète repose sur un ensemble de composants :
Pour chacun de ces composants, Drupal propose souvent plusieurs solutions, parfois incompatibles. Il convient donc de faire le bon choix afin de construire une solution globale pérenne et fonctionnelle.
Nous allons voir, dans les différentes parties de cet article, quels sont les composants / modules Drupal que nous pouvons utiliser.
Et pour ceux qui sont pressés et qui veulent rapidement mettre en oeuvre une solution, ils peuvent s'orienter vers le guide du mapping rapide, qui permet d'avoir une solution complète en installant 5 modules :
- geophp : pré-requis pour les fonctions de géolocalisations
- ctools : pré-requis pour geofield et views
- geofield : stockage des données
- geofield_gmap : widget de saisie Google Maps pour le champ geofield
- views : pour l'affichage des différents contenus sur une seule page
Pour le stockage des données géographiques, c'est geofield qui est le plus utilisé et le plus supporté.
Il nécessite en pré-requis les modules geophp et ctools.
L'installation et l'activation du module via drush consiste donc en :
drush dl ctools geophp geofield
Project ctools (7.x-1.9) downloaded to sites/all/modules/ctools. [success]
Project ctools contains 10 modules: term_depth, ctools_access_ruleset, views_content, page_manager, bulk_export, stylizer, ctools_ajax_sample, ctools_custom_content, ctools_plugin_example, ctools.
Project geophp (7.x-1.7) downloaded to sites/all/modules/geophp. [success]
Project geofield (7.x-2.3) downloaded to sites/all/modules/geofield. [success]
Project geofield contains 2 modules: geofield_map, geofield.
drush en -y ctools geophp geofield
Do you really want to continue? (y/n): y
ctools was enabled successfully. [ok]
ctools defines the following permissions: use ctools import
geofield was enabled successfully. [ok]
geophp was enabled successfully. [ok]
A ce stade, on a uniquement un nouveau type de champ, qui peut être ajouté à des contenus.

La saisie des coordonnées peut utiliser plusieurs options :
- saisie directe des valeurs de latitude, longitude
- définition d'une zone à partir d'une carte
- encodage à partir d'une adresse
- positionnement direct du marqueur sur une carte
- combinaison de l'adresse et du positionnement
Le plus intuitif, à mon sens, reste la saisie d'une adresse et/ou le positionnement du marqueur sur la carte, qui est intéressant lorsque la position à saisir n'est pas une adresse (par exemple un point perdu dans la campagne ou la montagne...).
Défaut avec Geofield
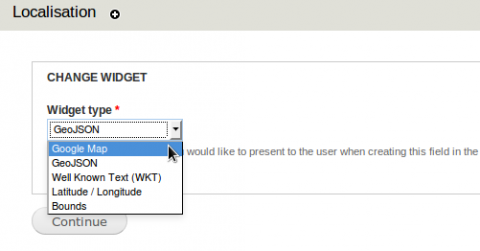
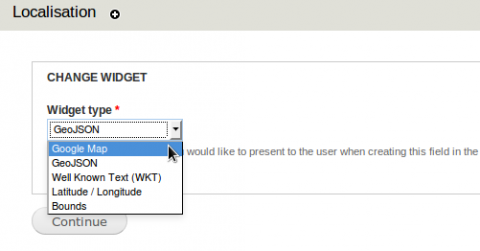
Par défaut, une fois que geofield est installé, on peut voir sur la capture d'écran, que seuls 4 types de widgets sont disponibles par défaut :
- GeoJSON : données au format json
- Well Known Text (WKT) : format WKT, un format qui permet de définir le type de d'objet et ses coordonnées
- Latitude / Longitude : 2 champs de saisie, un pour chaque donnée
- Bounds : saisie de plusieurs points pour définir une frontière
Dans notre exemple, nous avons choisi Latitude / Longitude. L'ajout d'un contenu de type POI demande donc la saisie de la latitude et de la longitude du point.
C'est précis, mais pas très intuitif.

Si on a activé la géolocalisation HTML 5, on peut récupérer la localisation actuelle du navigateur en cliquant sur "Find my location" .

Dans ce deuxième exemple, on a changé le widget de saisie en GeoJSON. La saisie demande donc ce format, par exemple :
{"type":"Point",
"coordinates":[3.1,50.0] }

On constate également que l'affichage (pour l'instant) n'utilise que des champs textes : WKT, GeoJSON, KML, etc. :

Avec des widgets Graphiques
Plutôt que de faire une saisie manuelle des coordonnées, on peut vouloir placer le marqueur directement sur une carte. Pour ce faire, on peut utiliser plusieurs modules, tels que :
Geofield Gmap
L'installation est simple avec drush :
drush dl geofield_gmap
drush en -y geofield_gmap
Une fois le module téléchargé et activé, on dispose d'un nouveau Widget pour notre champ Localisation : Google Map.

On peut alors entrer une adresse, ou une ville dans le champ d'adresse, mais aussi travailler directement sur la carte.

A ce stade, on a donc une saisie et un rendu graphiques de la localisation sur notre type de contenu, en ayant installé 4 modules : ctools, geophp, geofield et geofield_gmap.
Ceci fonctionne bien pour un affichage individuel, mais si on veut afficher sur une seule carte les différents points, il va falloir aller plus loin et utiliser notamment les fonctionnalités de Views
L'encodage consiste à transformer les données saisies en latitude / longitude, afin d'alimenter le champ geofield. Jusqu'ici, notre exemple n'a pas utilisé d'encodage, et il faut donc saisir ces données manuellement, ce qui n'est pas très user friendly.
Des modules d'encodage à partir d'adresse sont souvent utilisés. Dans ce domaine, on utilise souvent le couple de modules :
- Address pour la saisie des adresses
- Geocoder pour l'encodage à partir de l'adresse saisie
Cette partie sera traitée dans un autre article.
Restitution / affichage
Avec le module Geofield
Par défaut avec geofield, lorsqu'on visualise le contenu, le résultat est assez austère. L'affichage utilise le format WKT (Well Known Text). Par exemple :
POINT (3.1 50)

On peut modifier cet affichage, pour voir les différents autres formats texte.

Par exemple, si on choisit GeoJSON, on a alors les coordonnées en format JSON :
{"type":"Point","coordinates":[3.1,50]}
Pour améliorer la restitution, on peut activer le module Geofield map qui permet d'avoir un nouveau formatter pour la visualisation.
Une fois choisi Geofield Map, on dispose de beaucoup plus d'options pour l'affichage

Le résultat est déjà plus intéressant ; quand on affiche un contenu, la localisation est affichée sous la forme d'une Map Google :

Affichage avec d'autres modules
Il existe d'autres modules qui gèrent l'affichage du contenu, et qui peuvent être intégrés avec Views, afin de réaliser des cartes englobants plusieurs points.
Ces modules utilisent généralement des librairies Javascript, qui effectuent le rendu côté client.
On peut citer notamment :
- Leaflet
- OpenLayers
- IP Geoloc
Nous verrons dans un autre article comment utiliser Leaflet, avec des clusters de point et des icônes spécifiques selon une taxonomie.