Présentation du module Protected file sur Drupal 8
Index localized taxonomy term with Search API and Solr
In Drupal 7 with Search API and Solr, i need to index taxonomy terms label which are localized, so terms can be searched in full text or thanks to facets in each localized translation.
I use modules search_api, search_api_solr, search_api_et, search_api_et_solr and i18n_taxonomy.
I see many issues and patch to make this fixing or altering facets, but it's not the way here. I have an item by language and want to index the text for this language.
GoZ
mar 14/02/2017 - 15:30
Découvrons comment mettre en place de telles actions.
Améliorer les performances du web sur mobile est au cœur des préoccupations des développeurs, le projet AMP (Accelerated Mobile Pages) en est la preuve. Ce projet a fait l'objet d'une initiative open source et a été élaboré conjointement par Google et Lullabot en janvier 2016. Il est possible, dans la version beta du module Drupal 8, d'intégrer le support des pages AMP. Ce n'est pas encore le cas pour la version 7 de Drupal, mais le module est en train d'être finalisé, laissant présager une disponibilité rapide.
Améliorer les performances du web sur mobile est au cœur des préoccupations des développeurs, le projet AMP (Accelerated Mobile Pages) en est la preuve. Ce projet a fait l'objet d'une initiative open source et a été élaboré conjointement par Google et Lullabot en janvier 2016. Il est possible, dans la version beta du module Drupal 8, d'intégrer le support des pages AMP. Ce n'est pas encore le cas pour la version 7 de Drupal, mais le module est en train d'être finalisé, laissant présager une disponibilité rapide.
Drupal 8 dispose d'un nouveau module intégré dans son coeur, le module Tour, qui nous permet de mettre en place une aide contextuelle permettant de guider les utilisateurs d'un site Drupal 8 pour leur premiers pas, que ce soit pour la découverte de leur profil utilisateur, des possibilités qui leurs sont offertes, sur la manière de créer un contenu ou encore sur la gestion générale des contenus du site.
Drupal 8 dispose d'un nouveau module intégré dans son coeur, le module Tour, qui nous permet de mettre en place une aide contextuelle permettant de guider les utilisateurs d'un site Drupal 8 pour leur premiers pas, que ce soit pour la découverte de leur profil utilisateur, des possibilités qui leurs sont offertes, sur la manière de créer un contenu ou encore sur la gestion générale des contenus du site.
Un besoin classique sur un site avec gestion de membre est d'utiliser l'email comme identifiant. De base drupal utiliser la notion de "pseudo" et demande un email en plus.
Si l'on souhaite n'utiliser que l'email et supprimer complètement la notion de pseudo, on peut utiliser le module "Email Registration".
Ainsi il cache complètement le champs "pseudo" du formulaire de création de compte. Pour des raisons techniques le "username" est quand même généré en fonction de l'adresse email et de l'id de l'utilisateur, mais le module propose un hook spécifique si l'on souhaite mettre en place notre propre règle de génération de pseudo (hook_email_registration_name).
Le pseudo peut quand même être utilisé et défini par l'utilisateur en ajustant les permissions, mais il n'est plus nécessaire pour s'inscrire. De même façon, lors de l'authentification, il est possible d'utiliser à la fois son email ou son pseudo s'il est définis.
Ce module existe en stable pour drupal 7 est est en alpha pour drupal 8 mais fonctionne déjà sans soucis.
Pour installer le module, soit via composer avec :
composer require drupal/email_registration
Soit en le téléchargeant directement sur la page du module sur drupal.org : https://www.drupal.org/project/email_registration
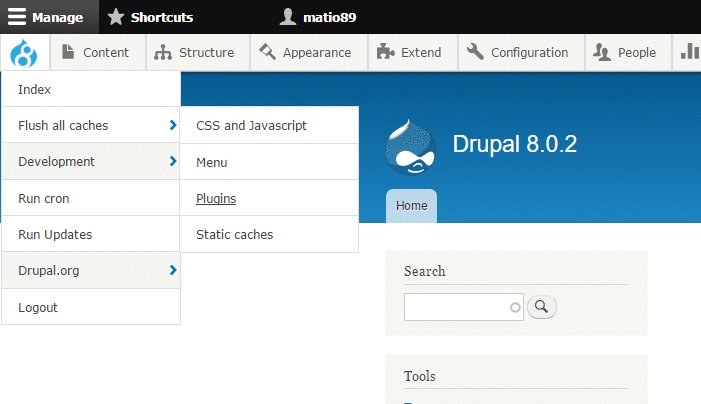
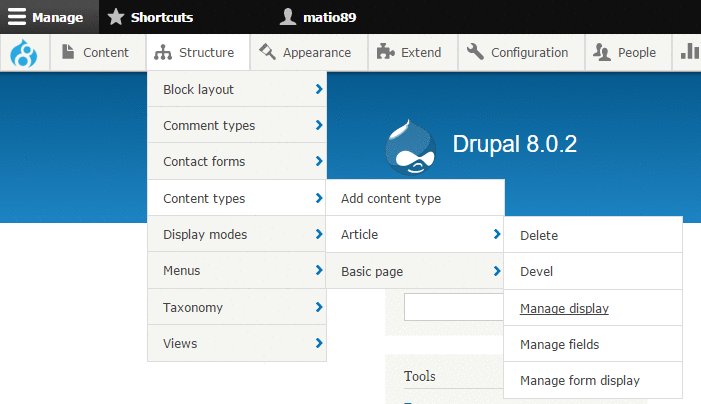
Une présentation rapide d'un petit module d'administration qui ne révolutionne rien mais qui permet de gagner de précieuses secondes : Admin toolbar.
Il surcharge la barre d'administration et lui ajoute des menus déroulants :

Ce module, couplé à coffee, permet de fluidifier la navigation dans le backoffice drupal, qui peut souvent s’avérer laborieuse avec les arborescences à 57 niveaux...
Et le sous module "admin_toolbar_tools" ajoute des liens vers des fonctions bien pratiques pour l’administrateur d'un site drupal : vidage de cache, updates, cron...

Pour l’installer via composer :
composer require drupal/admin_toolbar
Ou bien en le téléchargeant directement sur la page du module : https://www.drupal.org/project/admin_toolbar
Les nouveautés de Drupal 8.2.0
admin
mar 10/01/2017 - 09:45
Il y a trois mois de cela, le 5 octobre, sortait, à l'heure, la version 8.2.0 de Drupal, apportant une fois encore son lot de correctifs et quelques nouveautés.

Il y a trois mois de cela, le 5 octobre, sortait, à l'heure, la version 8.2.0 de Drupal, apportant une fois encore son lot de correctifs et quelques nouveautés. Comme notre précédent article sur les évolutions de Drupal 8.1.0, cet article s'attardera sur les points essentiels de cette mise à jour "mineure" de notre CMS favori.
Petit nouveau dans les modules expérimentaux, Content Moderation est issu de la Workflow initiative et pose les bases de la mise en place de workflows dans Drupal. Qu'il s'agisse d'un processus de validation de publication de contenus ou d'un processus de commande sur un site e-commerce, la possibilité d'associer des états à des entités ouvre les portes à de nombreuses fonctionnalités. Content Moderation est un portage éclairé du module Workbench Moderation et est la première pierre qui amènera Drupal à proposer des expériences de publication innovantes comme la possibilité de préparer et prévisualiser l'évolution d'un site complet et pas juste d'une page de contenu.
Contrairement à ce que permettait Workbench Moderation sous Drupal 7, il est désormais possible avec ce module de définir précisément ses propres états et transitions et même de définir plusieurs workflows différents car il est possible de choisir quels états seront accessibles en fonction du type de contenu.



Ce module fait revenir dans le cœur une fonctionnalité présente dans le module Date de Drupal 7. Elle consiste, pour un même champ de saisie de date, de permettre la saisie d'une date de début et d'une date de fin. Durant le développement de Drupal 8 et l'intégration de ce module dans le cœur, cette fonctionnalité avait été écartée sous prétexte qu'il suffisait de créer un second champ pour saisir la date de fin. Cependant, au fil du portage des modules exploitant ces données comme le module Calendar, les équipes se sont aperçues que ce choix était problématique et il a donc été décidé de réintégrer cette fonctionnalité dans le cœur pour cette version mineure.
Rien d'incroyable à montrer ici ; le module met à disposition un nouveau type de champ qui affichera deux widgets de saisie de date, respectant la configuration que vous auriez choisie comme pour un champ date classique.

Il y a quelques mois, Dries, le créateur de Drupal, annoncait sur son blog vouloir moderniser l'expérience des éditeurs et site builders en améliorant la façon dont certains éléments sont administrés. Son billet se focalisait alors sur l'exemple des menus et des blocs qu'il aurait aimé rendre éditables directement via la partie publique du site, comme Drupal 8 le permet déjà pour les contenus via le module Quickedit. Entre le concept, appelé «outside-in», et la réalisation, le saut est immense mais, la communauté ayant bien réagi à cette idée, un groupe s'est organisé pour en planifier la réalisation. La tâche est loin d'être terminée mais cette version 8.2.0 a vu apparaître ses deux premières émanations : les modules Place Block et Settings Tray.
Comme son nom l'indique, l'objectif de ce module est de simplifier le placement des blocs dans les régions. Une fois actif, il ajoute un bouton dans la barre d'administration qui permet de faire apparaître les régions existant dans le design et, pour chacune d'elles, d'y insérer un bloc. Une première fenêtre modale permet de choisir quel bloc insérer, et une seconde de le configurer plus finement. Actuellement, le module ne permet pas de déplacer les blocs ni de créer directement un nouveau bloc personnalisé dans les modales. Loin d'être satisfaisant, ce module a tout de même le mérite de poser les bases pour une fonctionnalité qui sera certainement très utile lorsqu'elle sera terminée.



Pour aller plus loin et permettre l'édition des paramètres des blocs présents sur la page, et même parfois de certains paramètres leur étant rattachés, c'est le module Settings Tray qu'il faut activer. Ce dernier donne une nouvelle dimension au bouton "Edit" de la barre d'administration en lui permettant, en plus de faire apparaître les icônes liées aux liens contextuels, de rendre tous les blocs de la page administrable en place. En cliquant sur un bloc, une barre latérale s'ouvre et permet d'éditer directement les options de base comme le titre et parfois plus. Par exemple, les blocs de menus exposeront les éléments présents dans le menu, ainsi que les options d'affichage telles que la profondeur maximale à afficher. Autre exemple, le bloc affichant le nom du site et le logo donne aussi la possibilité de modifier ces informations directement depuis la barre latérale alors qu'elles ne sont habituellement pas du tout exposées au niveau de la configuration des blocs.



Comme pour la version 8.1.0, cette nouvelle mouture contient des dizaines de corrections et d'améliorations diverses. On peut noter entres autres :

Cette nouvelle version a été très orientée vers les web services (et ça continue, si l'on en croit l'actualité). Ainsi, outre le fait qu'il soit désormais plus simple d'utiliser des modes d'affichages pour les commentaires, l'accès REST aux entités de configuration a été amélioré et de nouveaux points d'accès ont été créés pour permettre à un utilisateur de s'authentifier, s'inscrire et se déconnecter. En bonus, la mise en cache des pages 404 et des fils d'Ariane a été améliorée pour éviter de saturer les serveurs sur des sites à fort trafic.
À l'heure où j'écris ces lignes, nous approchons de la bêta de Drupal 8.3.0 qui figera les fonctionnalités ajoutées dans la prochaine mouture et tout ce que l'on peut dire pour le moment c'est que c'est très prometteur ! Rendez-vous après le 5 avril pour faire le point !
Crédits : couverture créée par Sacha Chua, modifiée par Happyculture
Un peu d'auto-promotion pour commencer cette année 2017, je vais vous parler d'un de mes petits modules : CKEditor Responsive Plugin.
Ce module comme son nom l'indique est un plug-in pour CKEditor, qui permet d'ajouter des zones responsives dans une textarea afin de remplacer les tableaux.
Au lieu d'insérer du markup type table, ce plugin va insérer des divs avec des classes de dimensionnement assez comunes. Par exemple pour deux zones 50% voici ce qui sera inséré :
<div class="ckeditor-col-container clearfix"> <div class="grid-6 sixcol first-col"><p>lorem ipsum</p></div> <div class="grid-6 sixcol last-col"><p>lorem ipsum</p></div> </div>
À vous ensuite d'ajouter les propriétés et définitions nécessaires dans votre feuille de style front si besoin. Vous pouvez prendre exemple sur la css intégré au module (qui est utilisé dans l'éditeur.
Voci le fonctionnement du module : clic sur le bouton dans l'éditeur :

Sélection du template voulu :

Voici le résultat dans l'éditeur :

Ce module n'a pas du tout vocation à remplacer un module type paragraphs, mais il permet de laisser au client la possibilité de faire des mise en page avancées sans qu'il n'ai besoin de connaître le HTML ou de risquer de casser la mise en page.
Il est disponible pour Drupal 7 et Drupal 8.
Pour l'installation via composer :
composer require drupal/ckeditor_responsive_plugin
Ou bien en le téléchargeant directement sur la page du module : https://www.drupal.org/project/ckeditor_responsive_plugin
Trucs, astuces et points d'attention pour l'import de données avec Migrate en Drupal 8.
Geolocation field est un module Drupal 7 et 8 qui, comme son nom l'indique, permet d'ajouter un champs à ses types de contenus de type "Position GPS".
En backoffice on peut proposer une google map avec champ de recherche et l'administrateur pourra ainsi placer le pointeur précisement :

En front, différentes options d'affichage sont possibles :

Il est aussi possible de ne pas utiliser la google map fournie pour le front mais d'utiliser les données en brut et retourner du json par exemple si on a un ensemble de points à afficher sur une carte.
Pour l'installation, en passant par composer :
composer require drupal/geolocation
Ou bien en le téléchargeant directement sur la page du module : https://www.drupal.org/project/geolocation
Notre module Drupal Symfony DIC permet d'apporter la puissance de Symfony, dans Drupal, démonstration.
Drupal 8 permet de générer des styles d'images selon de nombreux effets (réduction, découpe, noir et blanc, etc) pour chaque image téléversée. Vous pouvez avoir très rapidement de nombreux styles d'images, et d'autant plus si vous utilisez un rendu responsive pour celles-ci, permettant de proposer des dimensions différentes en fonction du terminal utilisé pour consulter votre site Internet.
Drupal 8 permet de générer des styles d'images selon de nombreux effets (réduction, découpe, noir et blanc, etc) pour chaque image téléversée. Vous pouvez avoir très rapidement de nombreux styles d'images, et d'autant plus si vous utilisez un rendu responsive pour celles-ci, permettant de proposer des dimensions différentes en fonction du terminal utilisé pour consulter votre site Internet.
Afin de préparer la compatibilité vers Drupal 8, il est possible de créer des composants avec le Dependency Injection Container de Symfony dans Drupal 7
Nous nous connaissons (pour certains) depuis plusieurs années. Pour d'autres, nous sommes toujours en phase de prise de contact.
Alors comme nous aimons organiser et proposer des animations qui correspondent à vos envies, nous avons préparé un rapide sondage pour vous cerner un peu mieux.
Si vous avez quelques minutes, vos réponses nous aiderons beaucoup : https://framaforms.org/drupal-et-vous-en-2016-1479997661
Faites tourner : au bureau, au travail, en famille, avec vos clients, tous les profils sont intéressant et apporteront matière à formaliser des projets.
Merci à tous.